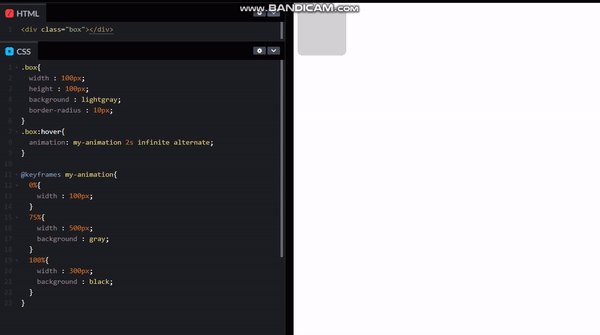
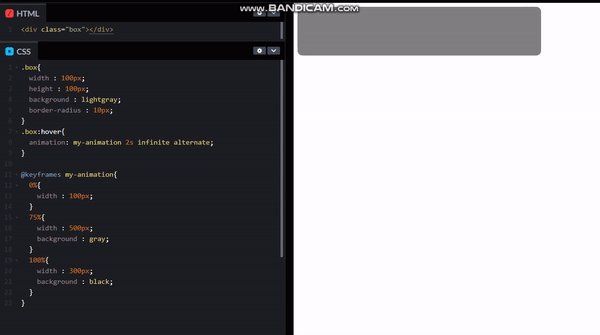
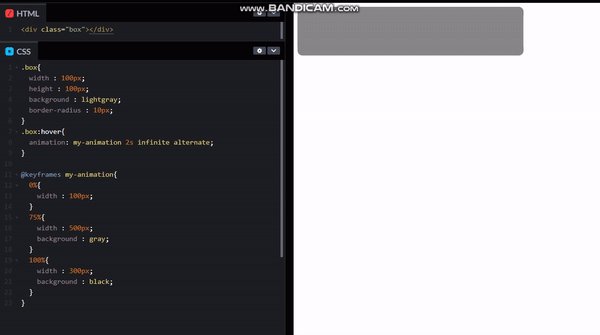
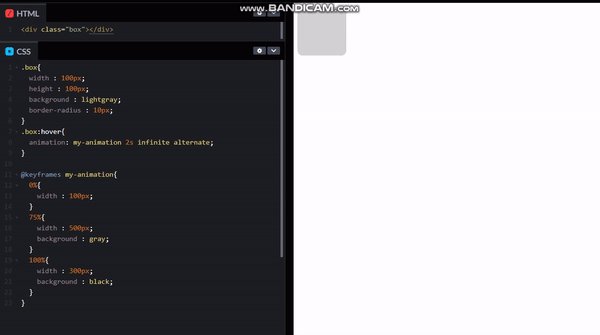
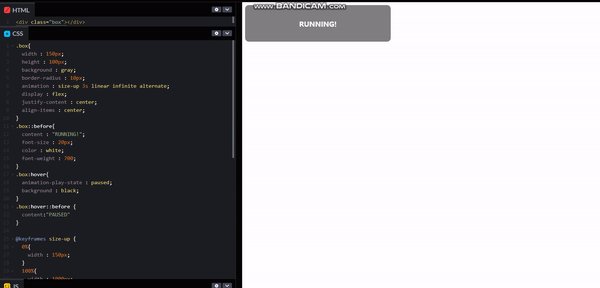
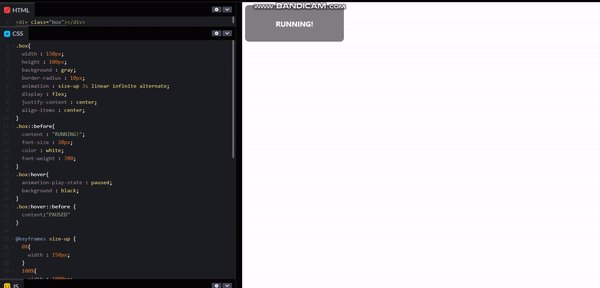
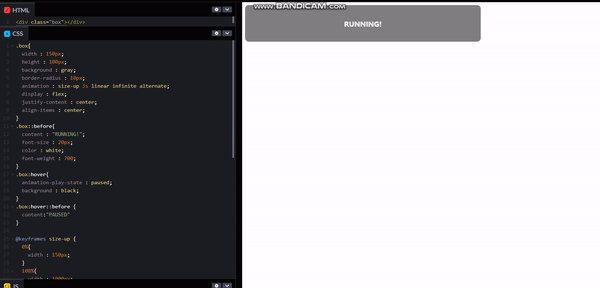
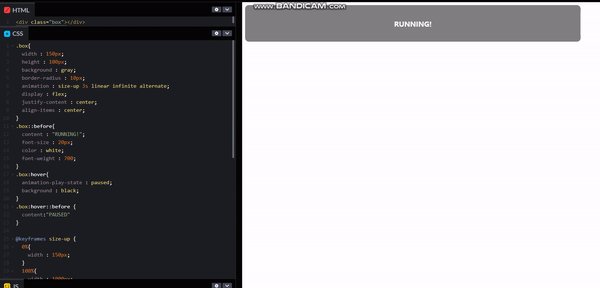
이번에는 CSS를 이용한 애니메이션 속성들에 대해 알아보겠다.
animation
요소에 애니메이션을 설정/제어
animation-name @keyframes규칙의 이름을 지정
animation-duration 애니메이션의 지속 시간 설정
animation-timing-function 타이밍 함수 지정
animation-delay 애니메이션의 대기 시간 설정
animation-iteration-count 애니메이션의 반복 횟수 설정
animation-direction 애니메이션의 반복 방향 설정
animation-fill-mode 애니메이션의 전후 상태 설정
animation-play-state 애니메이션의 재생과 정지 설정
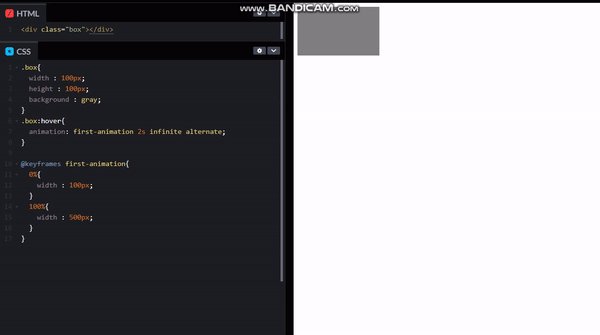
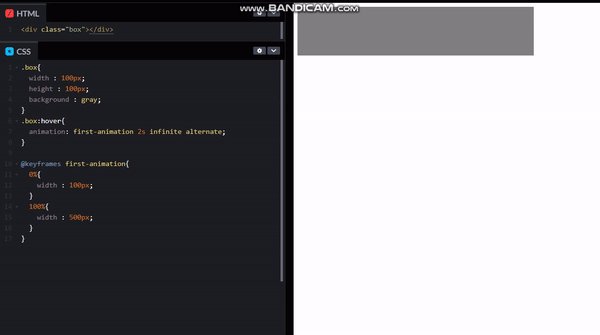
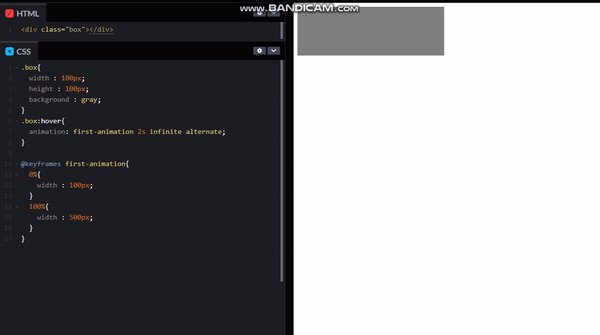
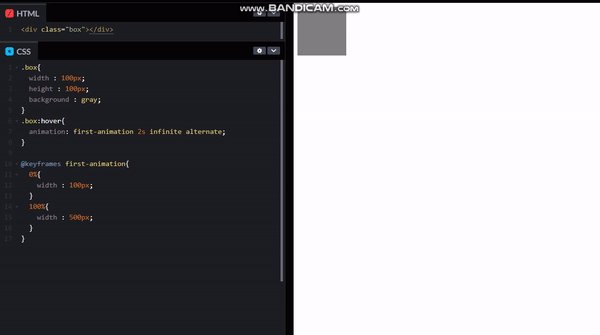
>>애니메이션을 직접 만드는건 아니고, 특정 keyframes에 의해 진행된다.

@keyframes
2개 이상의 애니메이션 중간 상태(프레임)을 지정

animation-name
none : 애니메이션을 지정하지 않음
@keyframes 이름 : 이름이 일치하는 @keyframes 규칙의 애니메이션을 적용
animation-duration
기본 : 0s
ms도 사용이 가능하다.
animation-timing-function
타이밍함수(애니메이션 효과를 계산하는 방법)지정
transform에서 배운 개념이랑 완벽히 같음. 헷갈리면 이전글을 참조하도록 하자.
ease
linear
ease-in
ease-out
ease-in-out
cubic-bezier(n,n,n,n)
steps(n)
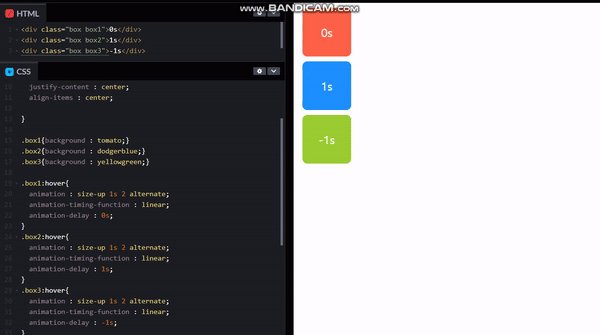
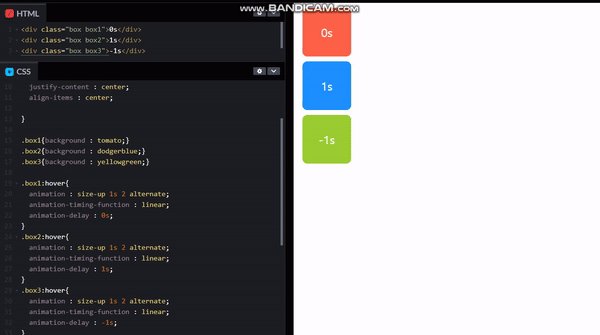
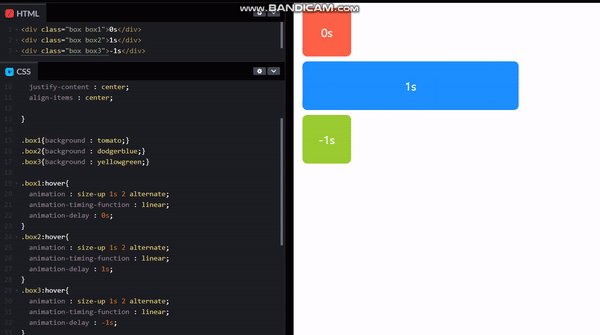
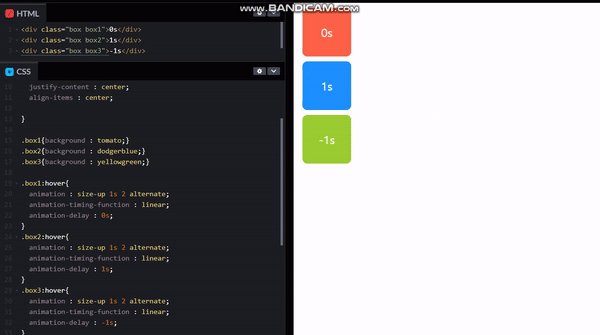
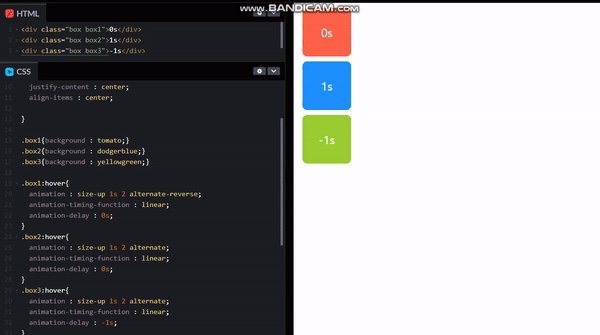
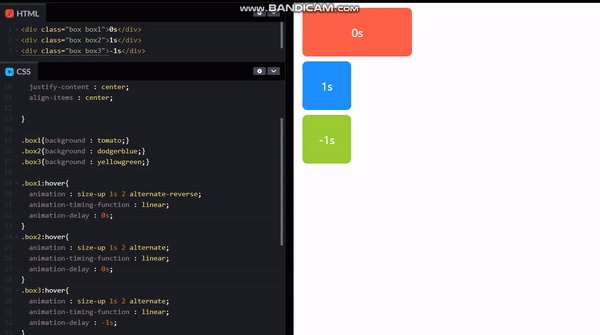
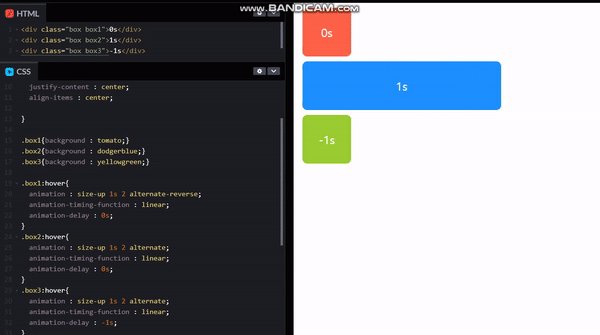
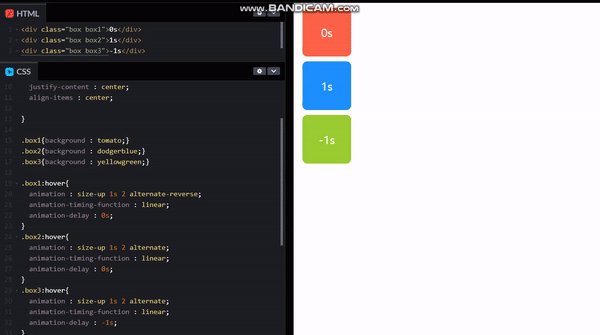
animation-delay
애니메이션의 대기 시간 설정
기본값 : 0s
>> 음수가 허용되어 duration이 적용되더라도 앞서서 시작된다.

위를 보면, delay에 따른 변화를 알 수 있다.
animation-iteration-count
숫자 : 반복횟수 설정
infinite : 무한반복
animation-direction
애니메이션의 반복 방향을 설정
normal : 정방향만 반복
reverse : 역방향만 반복
alternate : 정방향에서 역방향으로 왕복
alternate-reverse : 역방향에서 정방향으로 왕복

alternate를 사용할때 정방향에서 1번, 역방향에서 한번이라서 iteration-count가 infinite가아닐때는 2배수로 해줘야 한다.
animation-fill-mode
애니메이션의 전후상태(위치)설정
none : 기존위치에서 시작 > 애니메이션 시작 위치로 이동 > 동작 > 기존위치
forwards : 기본위치 > 애니메이션 시작위치 > 동작 > 애니메이션 끝 위치
backwards : 애니메이션 시작 위치 > 동작 > 기존 위치
both : 애니메이션 시작위치 > 동작 > 애니메이션 끝 위치
animation-play-state
애니메이션의 재생과 정지를 설정
running : 애니메이션을 동작
paused :애니메이션 동작을 정지

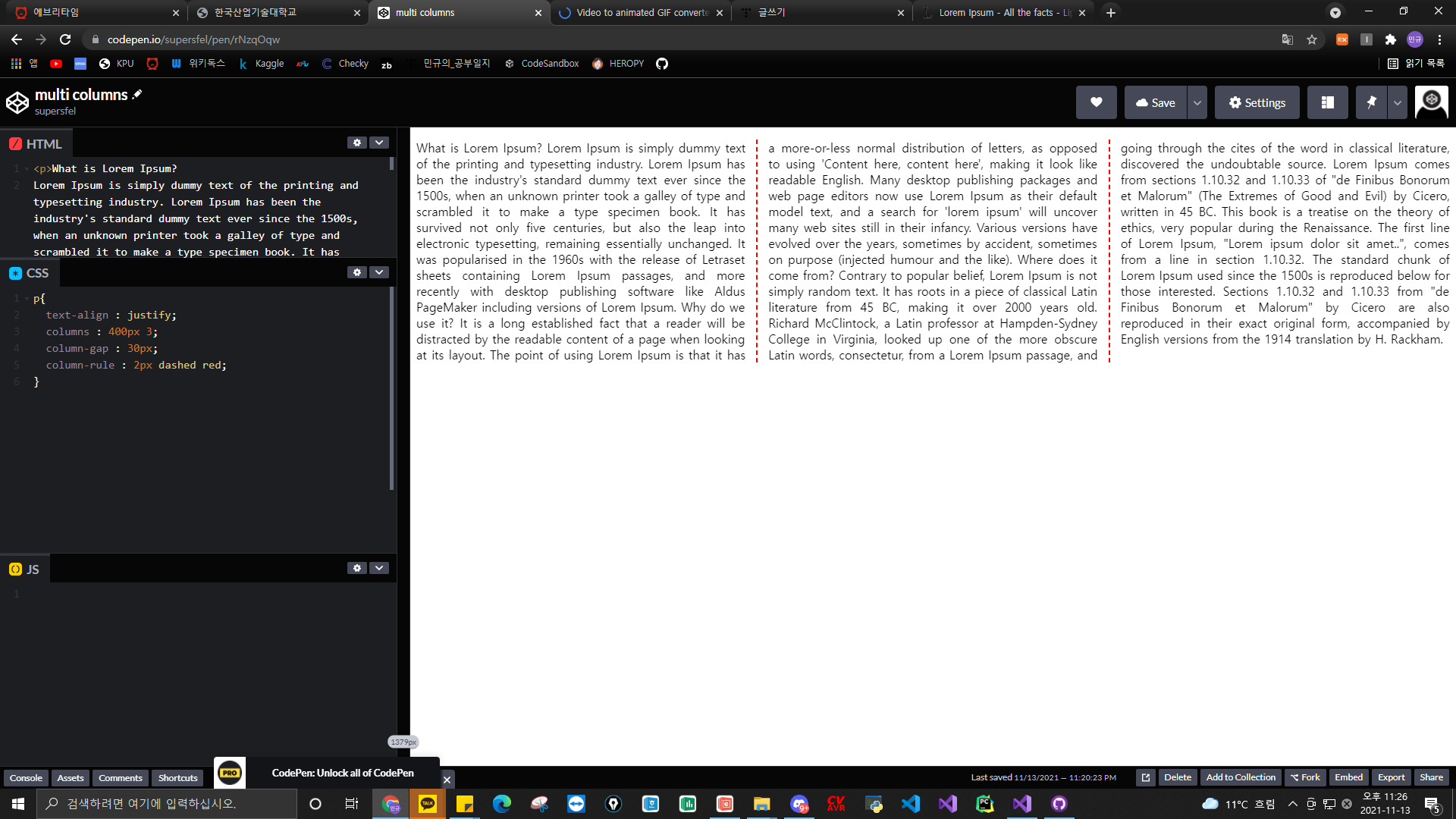
Multi-columns
일반 블록 레이아웃을 확장하여 여러 텍스트 다단으로 쉽게 정리하며, 가독성을 확보
columns
다단을 정의
column-count : 다단의 개수
column-width : 다단의 넓이
column-gap : 단과 단 사이의 간격
normal : 브라우저와 단과 단 사이의 간격을 설정(1em)
단위 : px,em,cm등
column-rule : 단과 단사이의 선을 정의
column-width : 선의 두께를 지정
column-wtyle : 선의 종류를 지정
column-color : 선의 색상을 지정

'FrontEnd > HTML&CSS' 카테고리의 다른 글
| 10_CSS_Grid (0) | 2021.11.18 |
|---|---|
| 09_CSS_FLEX (0) | 2021.11.14 |
| 07_CSS_전환&변환(transition,perspective) (0) | 2021.11.13 |
| 06_CSS_background (0) | 2021.11.13 |
| 05_CSS_float,position (0) | 2021.11.12 |
