이번에는 전환,변환에 대해 알아보겠다.
Transitions
CSS속성의 전환효과를 설정
>>CSS속성의 시작과 끝을 지정(전환 효과)하여 중간값을 애니메이션
transition-property : 전환효과를 사용할 속성 이름 //all
transition-duration :전환효과의 지속시간 설정 //0s
transition-timing-function : 타이밍 함수 지정 //ease
transition-delay : 전환효과의 대기시간 설정 //0s
// 뒤는 기본값 설정이다.
>> 기본값이 all이기에
trasition 1s; <<으로 적어도 모든 속성이 다 1초에걸쳐서 변하게 된다.
transition-timing-fuction
타이밍 함수(애니메이션 전환 효과를 계산하는 방법)지정
ease : 빠르게,느리게
linear : 일정하게
ease-in : 느리게-빠르게
ease-out : 빠르게 - 느리게
ease- in - out : 느리게-빠르게-느리게
cubic-bezier(n,n,n,n) 자신만의 값을 정의(0~1)
steps(n) : n번 분할된 애니메이션
ease funtion에 대해서는 아래 글에서 어떤 원리인지 조금더 자세히 볼 수 있다.
http://haiyang.me/easing/Easings.html
Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net

간단한 예는 아래에서 볼 수있다.



transform
요소의 변환 효과를 지정
transform : 변환함수1, 변환함수2, 변환함수3 ...;
transform : 원근법 이동 크기 회전 기울임;
transform 2D 변환함수
translate(x,y) 이동 //단위
translateX(x) 이동 //단위
translateY(y) 이동 //단위
scale ( x,y) 크기 //없음(배수)
scaleX(x) 크기 //없음(배수)
scaleY(y) 크기 //없음(배수)
rotate(degree) 회전,각도 //deg
skew(x-deg,y-deg) 기울임 //deg
skewX(x-deg) 기울임 //deg
skewY(y-deg) 기울임 //deg
matrix(n,n,n,n,n,n) 2차원 변환효과 << 통합!!)
//뒤는 단위를 나타낸다. matrix를 사용하면 한번에 설정하는것이 가능.


transform 3D변환 함수
translated3d(x,y,z) : 이동
translateZ(z) : 이동
scale3d(x,y,z)
scalez(z)
rotate3d(x,y,z,a)
rotateX(x)
rotateY(y)
rotateZ(z)
perspective(n)
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,)
Z축은 우리 사용자쪽으로 나와있는 축이기 때문에, 직관적으로 보이지는 않는다. 3차원공간의 z축이 pc사용자쪽으로 나와있다고 생각하면 될 것 같다.
transform-origin
transform 변환 속성
transform-origin : 요소 변환의 기준점을 설정
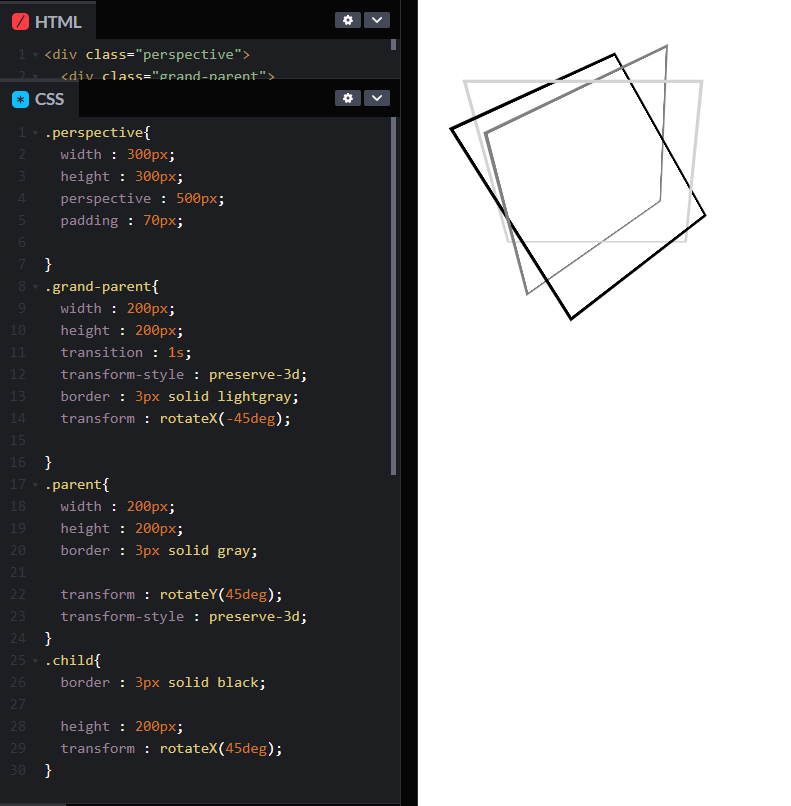
transform-style : 3D변환 요소의 자식 요소도 3D변환을 사용할지 결정
perspective : 하위 요소를 관찰하는 원근 거리를 설정
perspective-origin : 원근 거리의 기준점을 설정
backface-visibility : 3D변환으로 회전된 요소의 뒷면 숨길을 설정
transform-origin
X축 : left,right,center, % , 단위 // 50%
Y축 : left,right,center, % , 단위 // 50%
>> 웹은 y축이 밑으로 그려진다!

transform-style
flat : 자식 요소의 3D변환을 사용하지 않음 // flat
preserve-3d : 자식요소의 3D변환을 사용함
아래 예제를 보면, preserve-3d를 사용하여, 아래 자식요소에도 3d변환을 사용할 수 있게 설정한 것을 볼 수 있다.

perspective
하위 요소를 관찰하는 원근 거리를 설정
perspective 속성과 함수의 차이점
perspective : 관찰대상의 부모요소
transform : perspective() 관찰 대상

perspective-origin
원근 거리의 기준점을 설정
X축 : left,right,center, % , 단위 // 50%
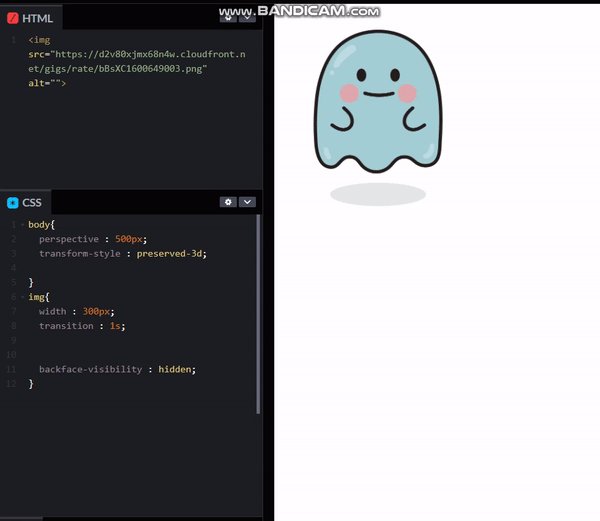
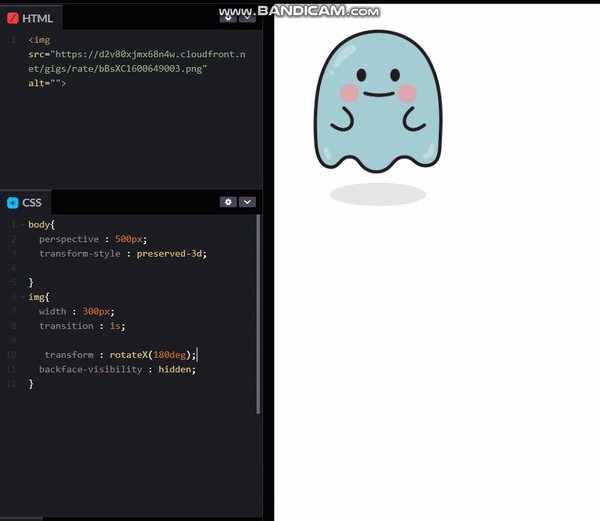
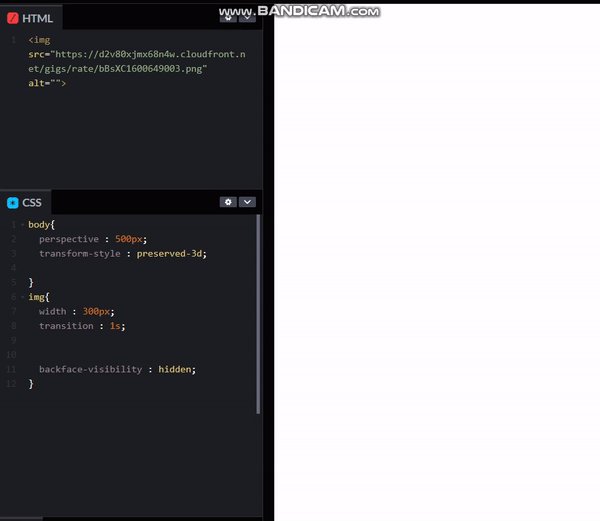
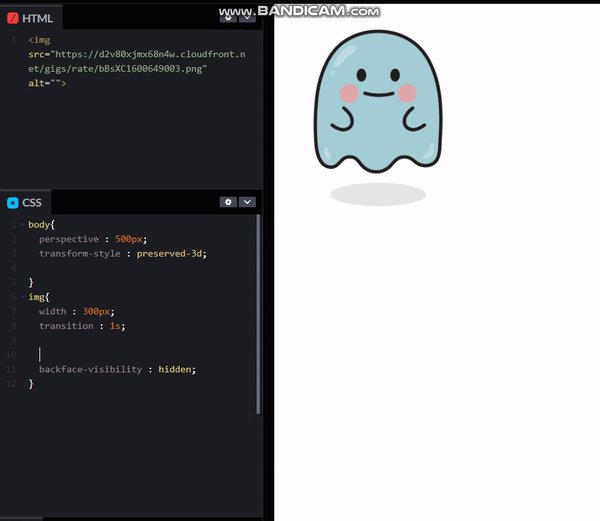
backface-visibility
3D 변환으로 회전된 요소의 뒷면 숨김을 설정
visible : 뒷면 숨기지 않음
hidden : 뒷면 숨김
Y축 : left,right,center, % , 단위 // 50%

'FrontEnd > HTML&CSS' 카테고리의 다른 글
| 09_CSS_FLEX (0) | 2021.11.14 |
|---|---|
| 08_CSS_애니메이션 (0) | 2021.11.13 |
| 06_CSS_background (0) | 2021.11.13 |
| 05_CSS_float,position (0) | 2021.11.12 |
| 04_CSS_글꼴,문자 (0) | 2021.11.12 |
