오늘은 CSS속성 중 background 속성에 대해 공부했다.
background
요소의 배경을 설정하는 속성으로 아래와 같은 설정을 가진다.
background-color : 배경색상
background-image : 하나 이상의 배경 이미지
background-repeat : 배경이미지의 반복
background-position : 배경이미지의 위치
background-attachment : 배경이미지의 스크롤 여부
background : 색상 이미지경로 반복 위치 스크롤특성;
위와 같은 방식으로 적혀지게 되고, 누락하여 설정해도 괜찮은것이 특징
background color
요소의 배경 색상을 지정
transparent : 투명 이 기본값으로 부여되어 있다.

background-image
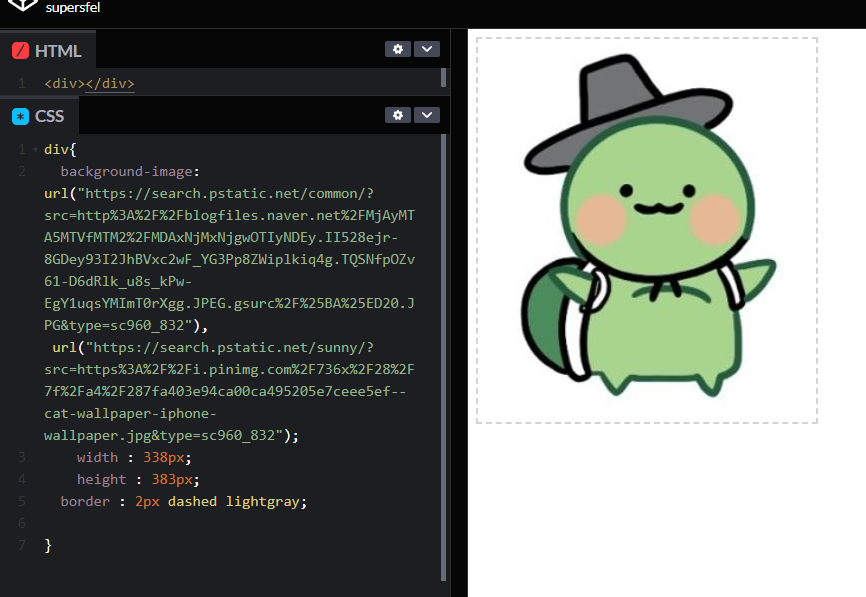
요소의 배경에 하나 이상의 이미지를 삽입

none : 이미지 없음 (기본값)
url("경로") : 이미지 경로
이미지를 여러개 넣는것도 가능하다
background : url("") no-repeat, url("") no-repeat 100px 50px, ... 이런방식이나
background-image : url("") , url("") 이런 방식의 개별방식으로 두개가 가능하다
background-image는 먼저 삽입한 url이 먼저 올라오는 특징이 있다.

background-repeat
배경 속성의 반복
repeat : 배경이미지를 수직,수평으로 반복
repeat-x : 배경이미지를 수평으로 반복
repeat-y : 배경이미지를 수직으로 반복
no-repeat : 반복없음

background-position
% : 왼쪽상단모서리는 0% 0% , 오른쪽 하단 모서리는 100% 100%
>> x축 y축 순서대로 입력을 해야한다.
>>특이한것은 100%를 하면 안나와야한다고 생각할수 있지만, 실제로는 오른쪽 끝에 붙어서 나오게 된다., 중앙도 마찬가지
방향 : top,bottom,left,right,center
>> 순서가 상관이 없다

단위 : px,em,cm 등의 단위
>> x축 y축 순서대로 입력을 해야한다.
>> 왼쪽과 오른쪽에서부터의 거리만 계산이 가능한것이 특징
방향과 단위를 동시에 쓰는것도 가능하지만, 순서가 뒤바뀌면 되지 않으므로 순서를 잘 생각하고 써야한다.

background-attachment
요소가 스크롤될때 배경요소의 스크롤 설정
scroll : 배경이미지가 요소를 따라서 같이 스크롤 됨
fixed : 배경이미지가 뷰포트에 고정되어, 요소와 같이 스크롤되지 않음.
local : 요소 내 스크롤 시 배경 이미지가 같이 스크롤 됨


background-size
배경이미지의 크기를 지정

auto : 배경이미지가 원래의 크기로 표시
단위 : px,em,% 등
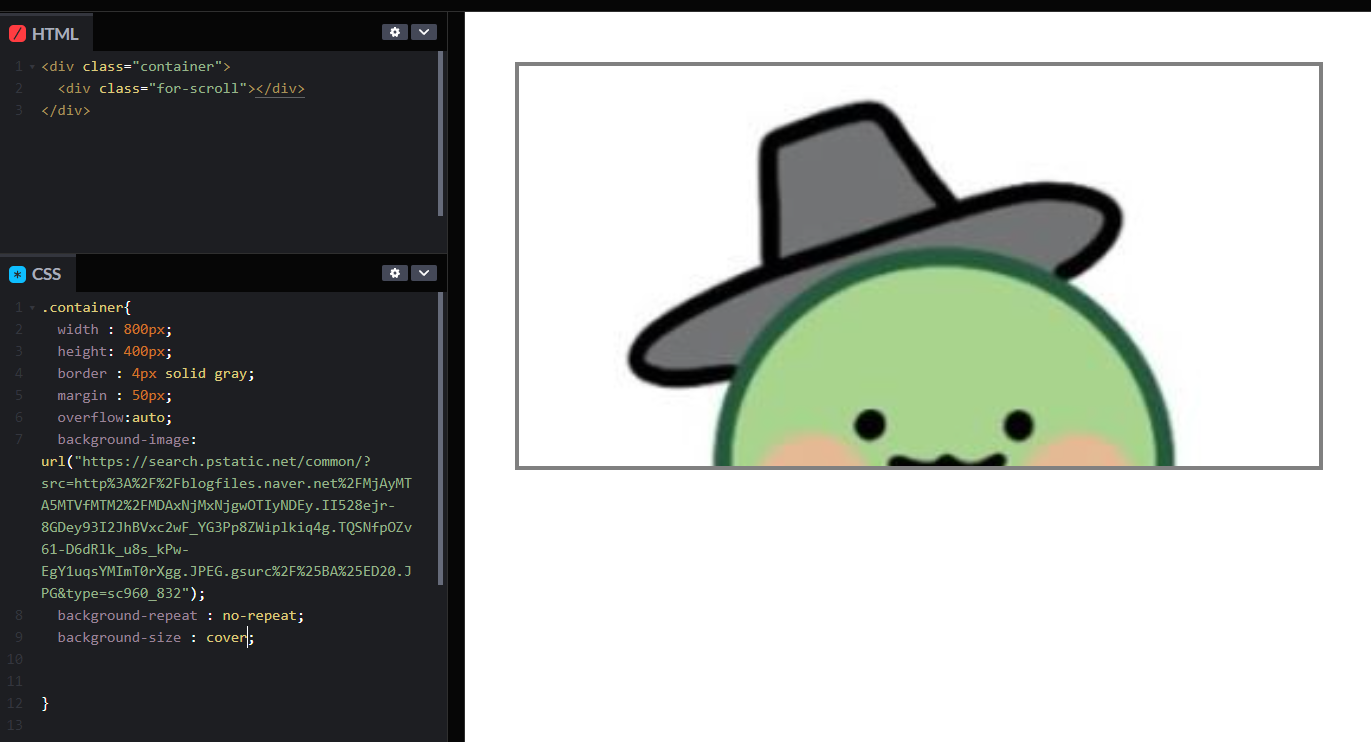
cover : 배경이미지가 크기 비율을 유지하며, 요소의 더 넓은 너비에 맞춰진다
>>이미지가 잘릴 수 있음

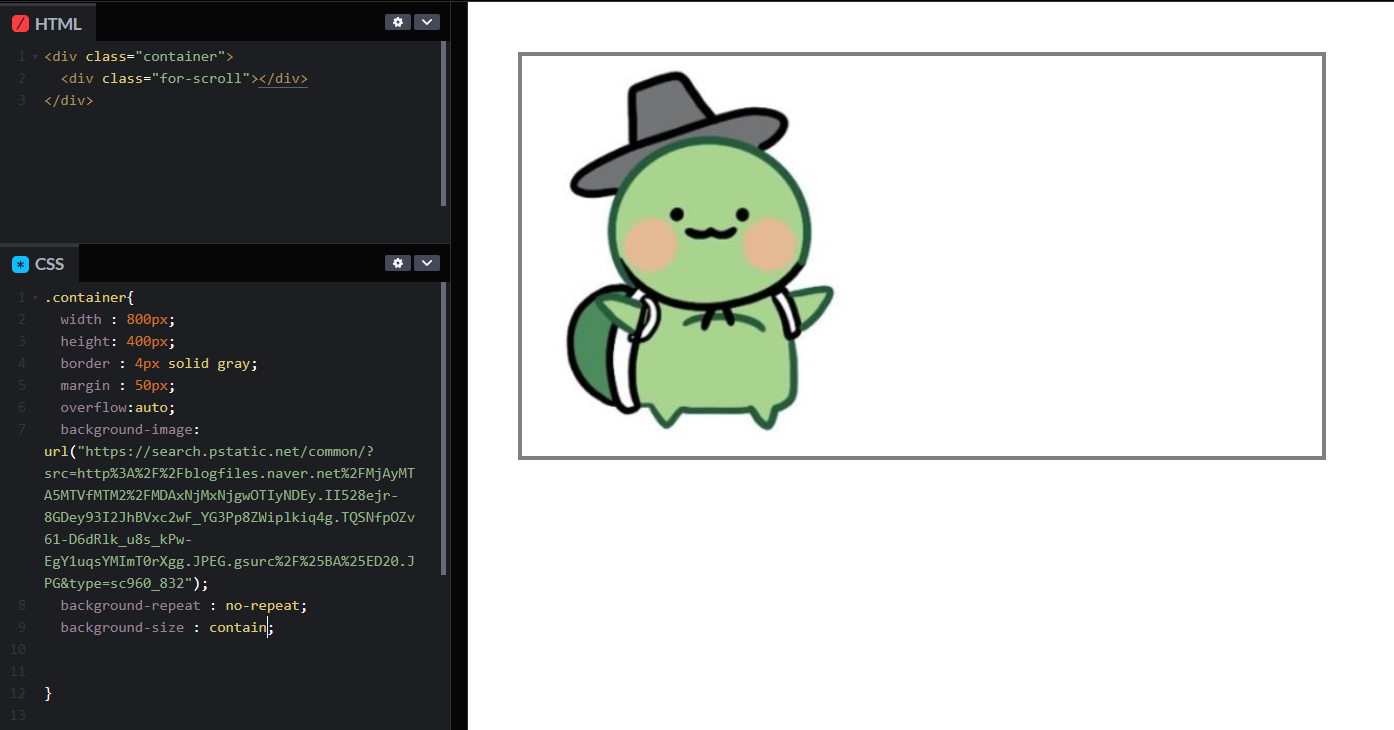
contain : 배경이미지가 크기 비율을 유지하며, 요소의 더 짧은 너비에 맞춰짐
>>이미지가 잘리지 않음 , 요소의 빈공간이 보일 수 있음.

'FrontEnd > HTML&CSS' 카테고리의 다른 글
| 08_CSS_애니메이션 (0) | 2021.11.13 |
|---|---|
| 07_CSS_전환&변환(transition,perspective) (0) | 2021.11.13 |
| 05_CSS_float,position (0) | 2021.11.12 |
| 04_CSS_글꼴,문자 (0) | 2021.11.12 |
| 03_CSS속성,박스모델 (0) | 2021.11.11 |
