REST는 HTTP/1.0 과 1.1의 스펙 작성에 참여했으며 아파치 HTTP 서버 프로젝트의 공동 설립자인 로이필딩의 2000년 논문에서 처음 소개되었다.
REST의 기본 원칙을 성실히 지킨 서비스 디자인을 RESTful이라고 표현한다. REST는 HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍쳐이며 REST API는 REST를 기반으로 서비스 API를 구현한 것을 의미한다.
REST API의 구성
API는 자원,행위,표현 세가지 요소로 구성된다.
| 자원(Resource) | 자원 | URI(엔드포인트) |
| 행위(Verb) | 자원에 대한 행위 | HTTP 요청 메서드 |
| 표현(Representations) | 자원에 대한 행위의 구체적 내용 | 페이로드 |
REST API 설계 원칙
1. URI : 리소스를 표현하는 데 집중해야 함
URI는 리소스 표현에 중점을 둬야함으로 동사보다 명사를 사용하자.
# bad
GET /getTodos/1
GET /todos/show/1
#good
GET /todos/1
2. 행위에 대한 정의는 HTTP 요청 메서드를 통해 하는 것
HTTP 요청 메서드를 통해 요청의 목적을 알리는 방법이 있다.
| GET | index/retrieve | 모든/특정 리소스 취득 | X |
| POST | create | 리소스 생성 | O |
| PUT | replace | 리소스의 전체 교체 | O |
| PATCH | modify | 리소스의 일부 수정 | O |
| DELETE | delete | 모든/특정 리소스 삭제 | X |
# bad
GET /todos/delete/1
#good
DELETE /todos/1
JSON Server를 통한 REST API 실습
JSON Server 설치
npm을 활용해서 JSON Server를 설치해보자.

db.json 파일 생성
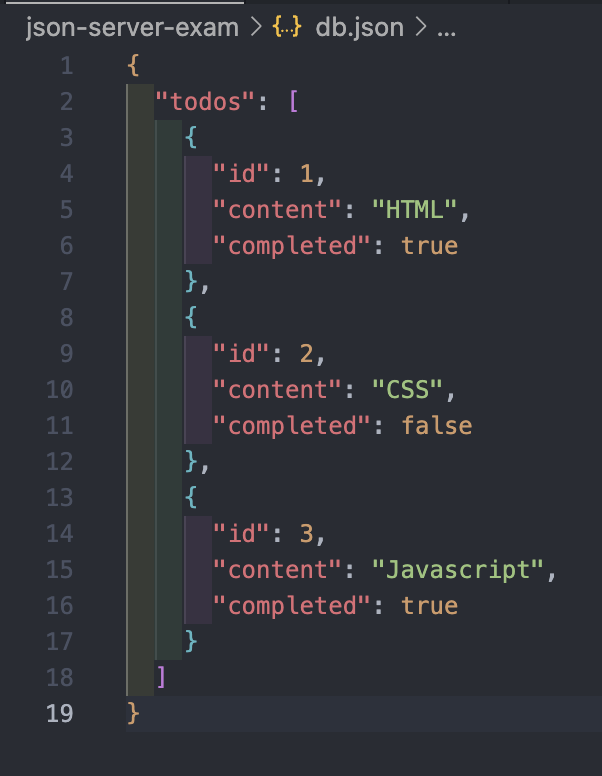
파일에 아래와 같은 db.json 파일을 생성했다.
{
"todos": [
{
"id": 1,
"content": "HTML",
"completed": true
},
{
"id": 2,
"content": "CSS",
"completed": false
},
{
"id": 3,
"content": "Javascript",
"completed": true
}
]
}
JSON Server 실행
아래 명령어를 통해서 JSON Server를 실행할 수 있다.
json-server --watch db.json
기본 포트는 3000이 된다.
근데 필자는 왜인지 오류가 나서 글로벌로 json-server를 설치해준 이후에 잘 실행이 되었다.

아무튼 해당 명령어가 좀 기니 scripts에 아래처럼 명령어를 추가해둔다면 더 쉽게 서버를 열 수 있다.
{
"name": "json-server-exam",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "json-server --watch db.json"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"json-server": "^0.17.3"
}
}이제 npm start 명령어를 통해서도 JSON Server실행이 가능하다.

GET 요청
todos 리소스에서 모든 todo를 취득한다.

위와같이 파일 구조를 만들어주고 get_index.html파일안에
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에서 모든 todo를 취득(index)
xhr.open("GET", "/todos");
// HTTP 요청 전송
xhr.send();
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector("pre").textContent = xhr.response;
} else {
console.error("Error", xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>위 파일을 통해서 서버에서 get 요청을 받아보자.

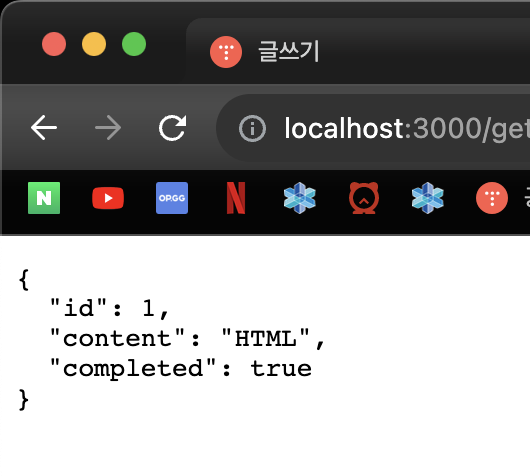
아래 예제를 통해서는 특정 id의 todo를 취득할 수 있다.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에서 id를 사용하여 특정 todo를 취득(retrieve)
xhr.open('GET', '/todos/1');
// HTTP 요청 전송
xhr.send();
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>

POST 요청
POST요청을 통해서 body에 데이터를 담아서 todo를 생성할 수 있다.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에 새로운 todo를 생성
xhr.open('POST', '/todos');
// 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
// 새로운 todo를 생성하기 위해 페이로드를 서버에 전송해야 한다.
xhr.send(JSON.stringify({ id: 4, content: 'Angular', completed: false }));
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200(OK) 또는 201(Created)이면 정상적으로 응답된 상태다.
if (xhr.status === 200 || xhr.status === 201) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>



PUT 요청
특정 리소스 전체를 교체하는 경우 사용한다.
todos 리소스에서 id로 todo를 특정하여 id를 제외한 리소스 전체를 교체해보자.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에서 id로 todo를 특정하여 id를 제외한 리소스 전체를 교체
xhr.open('PUT', '/todos/4');
// 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
// 리소스 전체를 교체하기 위해 페이로드를 서버에 전송해야 한다.
xhr.send(JSON.stringify({ id: 4, content: 'React', completed: true }));
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>

4번이 성공적으로 바뀌었다.
PATCH 요청
특정 리소스의 일부를 수정하는 경우 사용된다.
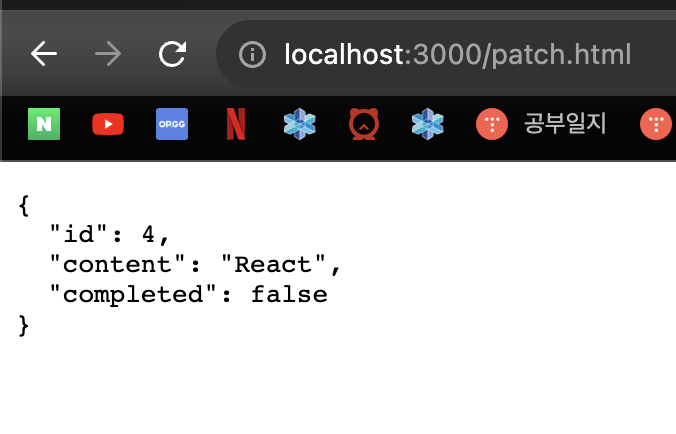
id로 todo를 특정하여 completed만 수정해보자.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스의 id로 todo를 특정하여 completed만 수정
xhr.open('PATCH', '/todos/4');
// 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
// 리소스를 수정하기 위해 페이로드를 서버에 전송해야 한다.
xhr.send(JSON.stringify({ completed: false }));
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>

DELETE 요청
id를 사용해서 todo를 삭제한다.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에서 id를 사용하여 todo를 삭제한다.
xhr.open('DELETE', '/todos/4');
// HTTP 요청 전송
xhr.send();
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>

DB가 돌아왔다.
사실 API의 사용 자체를 몇 번 경험해봐서 어느정도 알고있다고 생각했는데 내가 지금껏 만들었던 API들이 RESTful 하지 못했던 것 같다는 생각을 하게 되었다.
앞으로는 이런 부분들까지 조금 더 신경써서 만들어 보겠다는 다짐을 하게 되었다.
'FrontEnd > Deep Dive' 카테고리의 다른 글
| [JS] DeepDive(46) 제너레이터와 async/await (0) | 2023.09.27 |
|---|---|
| [JS] DeepDive (45) 프로미스 (0) | 2023.09.24 |
| [JS] DeepDive(43) Ajax (0) | 2023.09.22 |
| [JS] DeepDive(42) 비동기 프로그래밍 (0) | 2023.09.22 |
| [JS] DeepDive(41) 타이머 (0) | 2023.09.22 |
![[JS] DeepDive(44) REST API](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FHUUE0%2Fbtsvb6ckVcc%2FAAAAAAAAAAAAAAAAAAAAAMUXRPCdZV3CtxmaYARQZR38R9TCElTvEFkNr3J-sSzr%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DUz%252FTsmITAa9OyK4JIUUVq9yWls4%253D)