728x90
오늘은 CSS reset하는 방법과 단위들에 대하여 간단하게 공부했다.

위와같은 식으로 각 인터넷 브라우저마다, margin,padding등이나 header의 크기등 기초적으로 설정되어 있는 부분들이 있는데, 이들을 무시하고 처음부터 할 수 있는 방법이다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css"> <!--순서가 먼저되어야 한다.-->방법은 위와같은 줄을 추가하면 간단하게 추가된다.

정상적으로 css를 공부하기 편하게 설정된 것으로 알 수 있다.
px : 픽셀단위로 css를 설정하는 단위

% : 상위 항목의 설정된 값을 %값으로 설정
쉽게 생각하면 위의 값의 %로 받아오는것이다. 아무것도 없다면 윈도우 창 크기를 받아온다.

em : 폰트 사이즈에 따른 크기단위
밑의 실행을 한번보면 이해가 편할 것이다. 각 font-size에 비례하여 값이 정해진다.

rem : html의 폰트사이즈에만 영향을 받는 단위

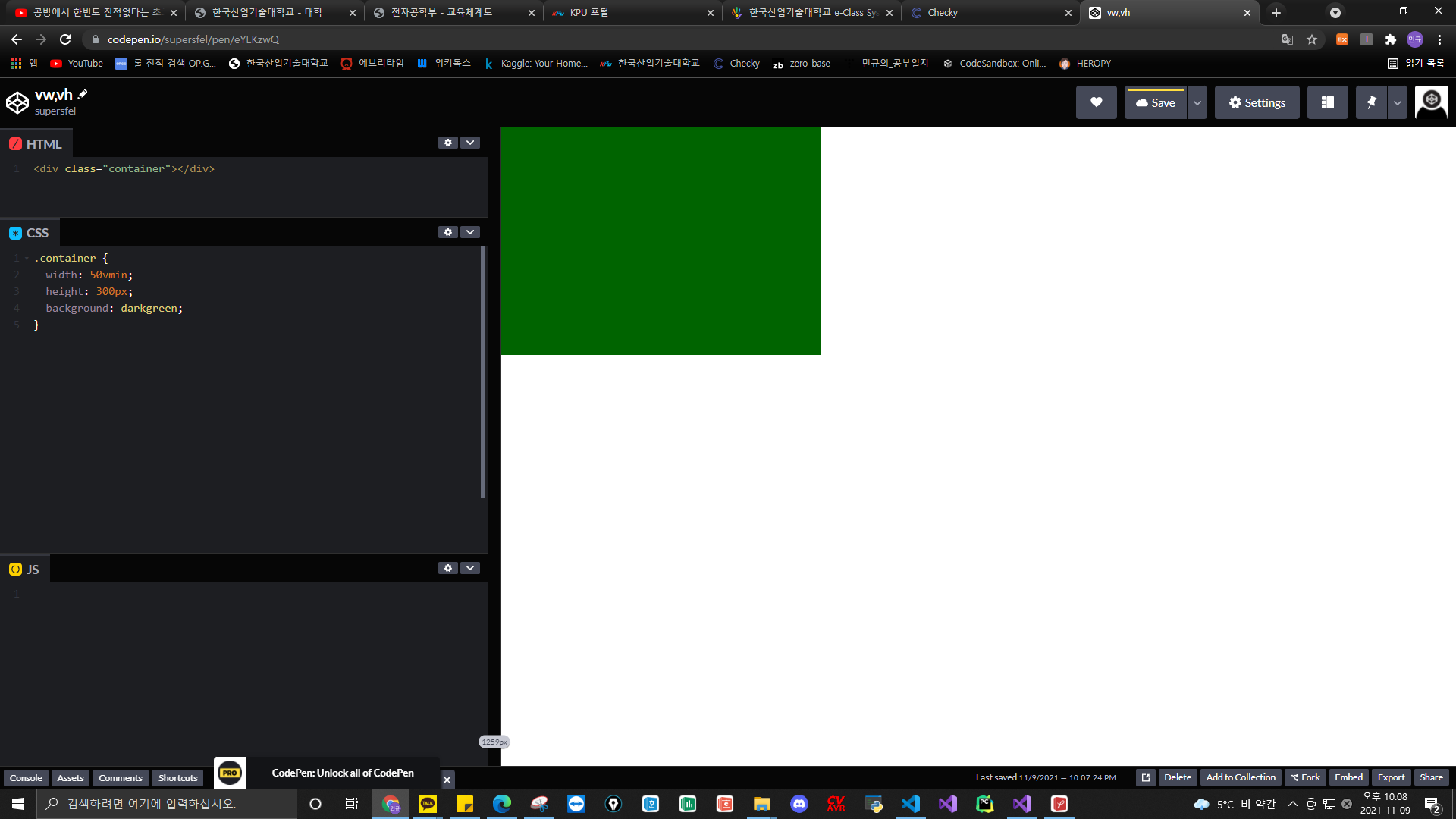
vw,vh 현재 열린창의 크기(뷰포인트)의 값을 의미한다.

vmin, vmax : 현재 윈도우창의 크기중 (가로,세로중) 큰값이 vmax, 작은값이 vmin이다.




이상 CSS의 단위였다.
728x90
'FrontEnd > HTML&CSS' 카테고리의 다른 글
| 04_CSS_글꼴,문자 (0) | 2021.11.12 |
|---|---|
| 03_CSS속성,박스모델 (0) | 2021.11.11 |
| 01_CSS개요,선택자,상속 (0) | 2021.11.08 |
| 10_전역속성, 기타 요소들 (0) | 2021.11.05 |
| 09_Form,input (0) | 2021.11.01 |
