HTML의 기본적인 이론부분 공부가 끝나서 CSS공부에 들어갔다. 이 둘을 전반적으로 공부해둬서 JS까지 공부한다면 많은걸 할 수 있을것 같다.
CSS의 기본문법은 아래와 같다.
기본문법 :
선택자 {
속성 : 속성값;
속성 : 속성값;
}
HTML을 배우면서도 자주 사용했던 방식이라 그리 어색하진 않았다.
CSS의 선언 방식
링크방식 < 좀 더 선호되는 방식
HTML link를 사용하여 외부코드를 가져와서 css를 적용
스타일방식
<style>을 사용하여 html문서 내에서 css를 적용
@import 방식
link처럼 외부의 css를 가지고옴. 단, css에서 외부의 css를 가지고오는 역할.
파이썬에서 import와 같은역할!
> 직렬호출방식이다.
선택자(Selector)
기본 선택자
크게 어렵지 않다. 밑의 예를 한번만 읽어봐도 알 수 있다.
1. 전체 선택자.
>요소내부의 모든 요소를 선택
*{
color : red;
}
2. 태그 선택자
div,img,span 등 태그이름으로 요소 선택
3. 클래스 선택자 <- 가장 많이 사용할 것
HTML class 속성의 값을 요소로 선택
.orange{
color : red;
}
4. 아이디 선택자
#orange{
color : red;
}
복합 선택자
위의 기본 선택자들을 조합하여 사용하는 것이다.
span.orange{
color : red;
}
> 스팬태그의 orange클래스만을 지칭
자식 선택자
E > F
> E의 자식요소 F를 선택
ul>.orange{
color : red;
}
ul의 자식태그 li태그들을 지칭한다. 그중에서 orange를 지칭
후손(하위) 선택자
E F
> E의 후손(하위) 요소 F를 선택
> 띄어쓰기가 선택자의 기호로 사용
div .orange{ <띄어쓰기 존재
color : red;
}
div의 아래 ul, li 태그들중에서 ul은 자식, li태그는 후손 요소라고 지칭
인접 형제 선택자
.orange + li {
color : red;
}
orange클래스 요소 다음 형제를 픽
일반형제선택자
.orange ~ li {
color : red;
}
orange클래스 요소 다음 형제들을 픽
가상 클래스 선택자
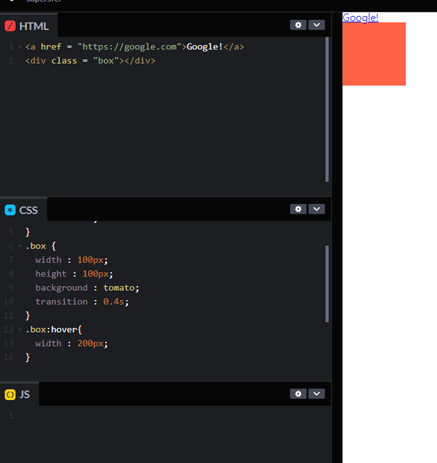
1. hover
E에 마우스 포인터가 올라가 있는동안만 E를 선택

E : hover
2. ACTIVE
e를 마우스로 클릭하는 동안에만 E선택
3.FOCUS
포커스 된 동안에만 e선택
>대화형 콘텐츠에서 사용 가능
>> CSS에 특이하게 존재하는 개념이지만, JS같은 이벤트로 구현하는게 더 괜찮다

CHILD
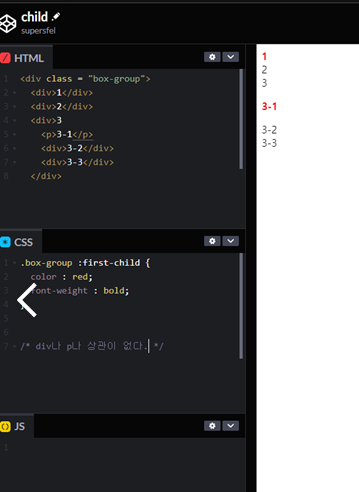
.fruits li:first-child{
color : red;
}
li의 첫번째 요소를 선택

.fruits li:last-child{
color : red;
}
li태그들 중의 마지막 요소를 찾는다.
NTH-CHILD
.fruits li:nth-child(2){
color : red;
}
>2번째 요소를 선택
.fruits li:nth-child(2n){
color : red;
}
>짝수번째 요소들만 선택
.fruits li:nth-child(n+3){
color : red;
}
>3번째 요소부터 요소들을 선택
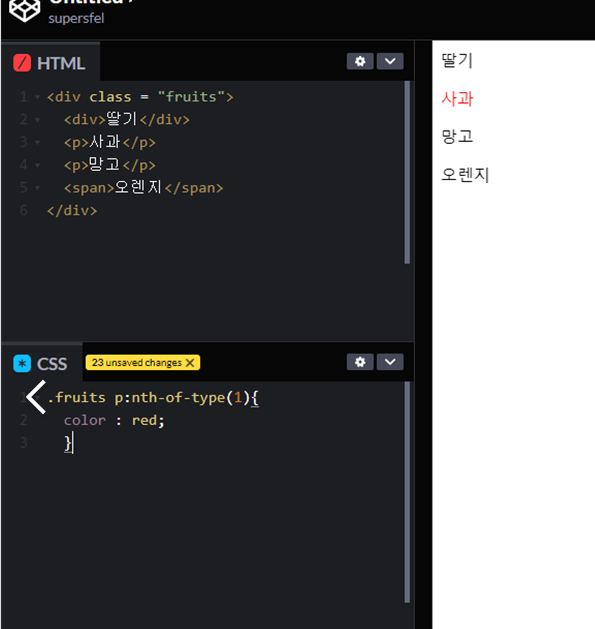
.fruits p:nth-child(1){
color : red;
}
<div class = 'fruits>
<div>딸기</div>
<p>사과</p>
</div>
>> p가아닌 div가 첫번째 요소이기 때문에 선택되지 않는다.
>> 뒤에서부터 읽는 것이 정확도를 높일 수 있는 방법중 하나
>> n키워드들의 경우 0부터 해석한다(zero-base)
NTH OF TYPE
E:nth-of-type(n)
E의 타입(태그이름)과 동일한 타입인 형제요소 중 E가 n번째 요소라면 선택
클래스와 혼용해서쓰면 선택이 안된다.

부정선택자
E:not(S)
S를 뺀 E를 선택

가상요소 선택자
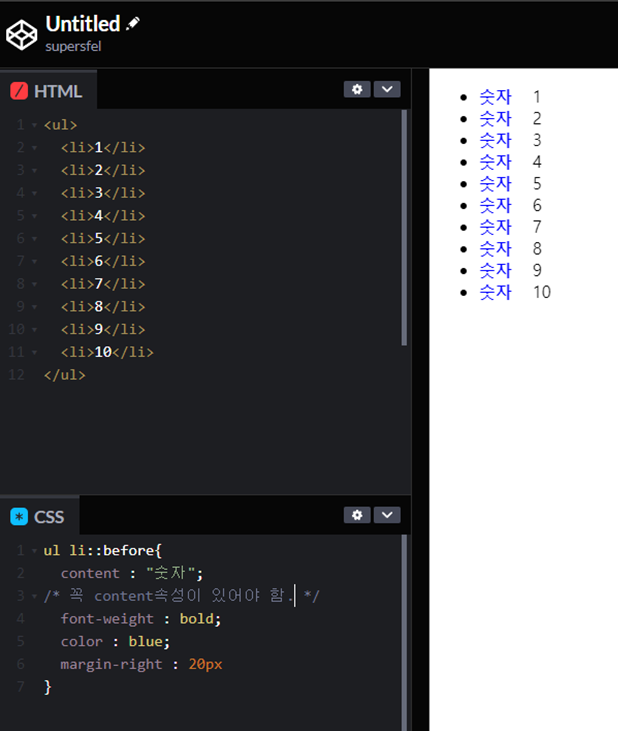
BEFORE
E요소 내부의 앞에 내용을 삽입
E::before

AFTER
E요소 내부의 뒤에 내용을 삽입
둘다 E:after 식으로 작성해도 되지만, 가상 클래스 선택자와 헷갈리지 않지않게 두개를 사용하는것이 좋다.

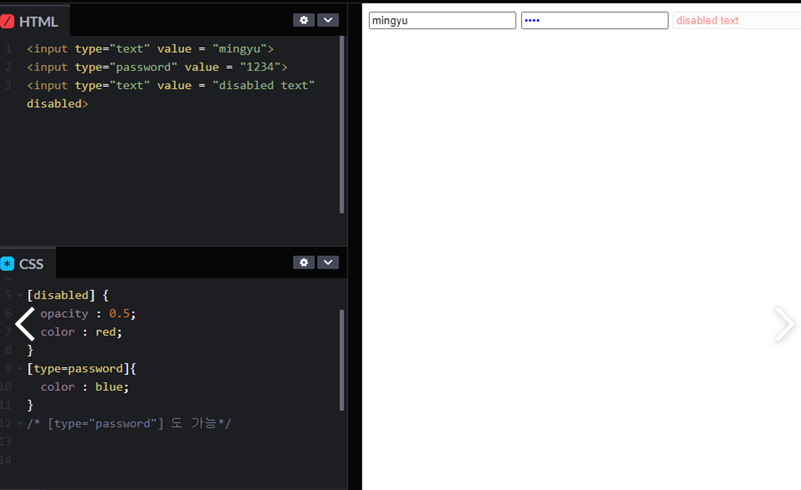
속성 선택자
ATTR
속성 attr을 포함한 요소 선택
[attr]

ATTR=VALUE
attr을 포함하여 속성값이 value인 요소 선택
[attr=value]

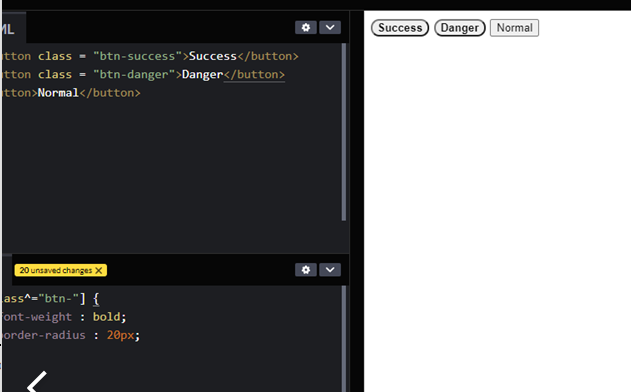
ATTR^=VALUE
속성 attr을 포함하여 속성값이 value로 시작하는 요소 선택
[attr^=value]

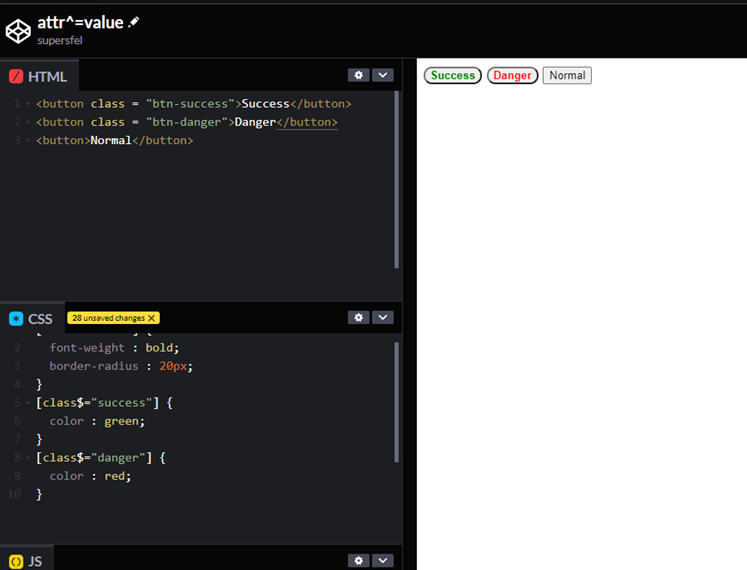
ATTR$=VALUE
속성 attr을 포함하여 속성값이 value로 끝나는 요소 선택
[attr$=value]

상속(Inheritance)
.ecosystem{
color : red;
}
>> ecosystem 클래스 안의 모든 하위요소까지 색이 적용된다는 개념
강제상속
.parent {
position : absolute; /*상속되지 않는 상속과 값*/
}
.child {
position : inherit; /* 강제상속을 받는다*/
}
우선순위
<body>
<div id="color_yellow" class = "color_green" style ="color : orange;" > Hello world </div>
div { color : red; } //태그선택자
#color_yellow { color : yellow; } //아이디선택자
.color_green { color : green; } //클래스 선택자
div { color : blue ;} //태그 선택자
*{ color : darkblue;} //전체선택자
body { color : violet;} // 상속
>>위와같은 경우 어떻게 될까?
1. 명시도 점수가 높은 선언
2. 점수가 같은경우, 가장 마지막에 해석되는 선언
3. 명시도는 '상속'규칙보다 우선
4. !important가적용된 선언 방식이 우선
1. !important
div {
color : red !important;
} /* 가장 우선 */
2. 인라인 선언방식 (점수 1000)
<div style = "color : orange;">HELLO WORLD</div>
>>점수가 엄청크기도 해서 인라인 선언방식을 선호하진 않는다.
3.아이디 선택자 ( 점수 100 )
#color yellow{
color : yellow;
}
4. 클래스 선택자 ( 점수 10 )
5. 태그 선택자 ( 점수 1)
6. 전체 선택자 ( 점수 0)
7. 상속
상속받은 속성은 항상 우선하지 않는다.
ex. 아래 예시를 보고 포인트를 계산하는 과정을 생각해보자.
.list li.item { color : red; } /* 21pt*/
.list li:hover { color : red;} /* 21pt*/
#submit span { color : red;}/*101pt*/
header .menu li:nth-child(2) { color : red; } /*22pt*/
:not(.box) { color : red ; } /*10pt , not은 예외로 점수에 계산하지 않는다.*/
'FrontEnd > HTML&CSS' 카테고리의 다른 글
| 03_CSS속성,박스모델 (0) | 2021.11.11 |
|---|---|
| 02_CSS_단위 (0) | 2021.11.09 |
| 10_전역속성, 기타 요소들 (0) | 2021.11.05 |
| 09_Form,input (0) | 2021.11.01 |
| 08_표 콘텐츠 (0) | 2021.11.01 |
