이번에 진행하는 프로젝트에 Next.js를 적용하려는 생각을 해보았다.

프로젝트는 이제 갓 시작해서 한 10%~20% 정도 진행된 것 같다.
이상황에서 Next.js를 적용하고 싶었던 이유는
1. SSR의 장점
SPA(Single Page Application)는 리소스를 많이 잡아먹을 수 밖에 없다. 기타 등등 이유
2. Next.js 학습
Next.js 를 제대로 다뤄본 경험이 없었기에 이 기회에 프로젝트에 적용을 해보고 싶었다.
3. 기업들
내가 목표로하는 몇몇 기업들에서 Next.js를 사용하고 있기에 해당 기술의 사용경험이 꼭 필요했다.
등등.. 여러가지 이유가 있지만 사실 2-3번이 가장 큰것 같다.
그럼에도 Next.js로 이주하지는 않기로 했다 그이유는
1. emotion과 next.js의 문제
https://github.com/emotion-js/emotion/issues/2928
Plans to support Next.js 13 - /app directory · Issue #2928 · emotion-js/emotion
The problem Next JS just release their v13 publicly. As seen in their docs, emotion has not yet added support. Is there any plan to add support in the near future? Thanks.
github.com
https://nextjs.org/docs/app/building-your-application/styling/css-in-js
Styling: CSS-in-JS | Next.js
Use CSS-in-JS libraries with Next.js
nextjs.org
github 이슈나 Next.js에서도 CSS-inJS의 사용을 그렇게 권장하고 있지는 않다.. emotion 라이브러리를 사용하면서 프로젝트가 이를 서버사이드로 생각하지 않는 오류가 있는 것 같다.
위 기술스택에서 소개했던 것처럼 이미 진행한 프로젝트가 emotion을 사용하고 있고, Jest, Stroybook을 활용해서 emotion과 연관된 경험을 진행중이기 때문에 이를 다 포기하기는 조금 힘들 것 같았다.

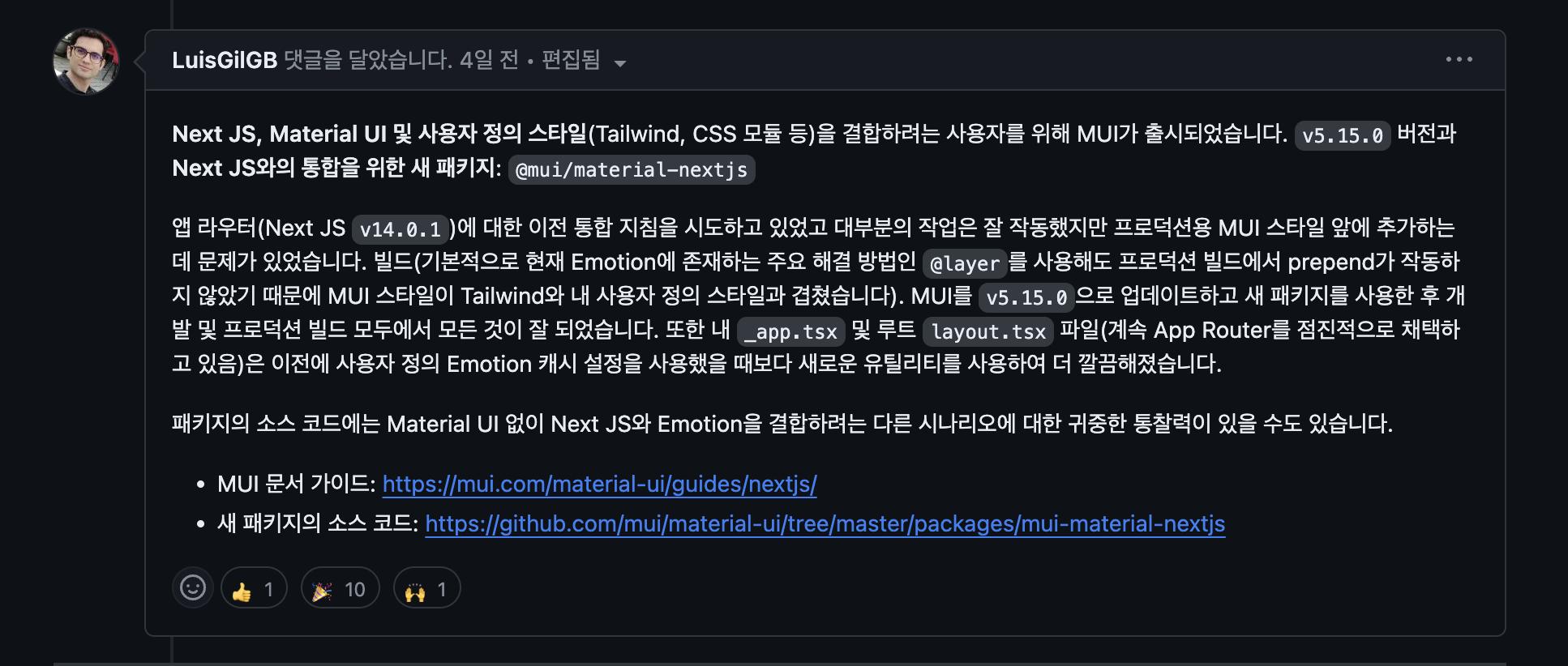
라고 이슈를 다시 보는데 4일전에 NextJS와 CSS모듈을 활용하는 새 패기지가 나온것 같긴 하다. 이제 Emotion과 NextJS가 어느정도 잘 결합된다는 것 같긴한데.. 4일전이라서 아직은 조금 불안한 것 같다.
2. next.js의 불완전성(?)
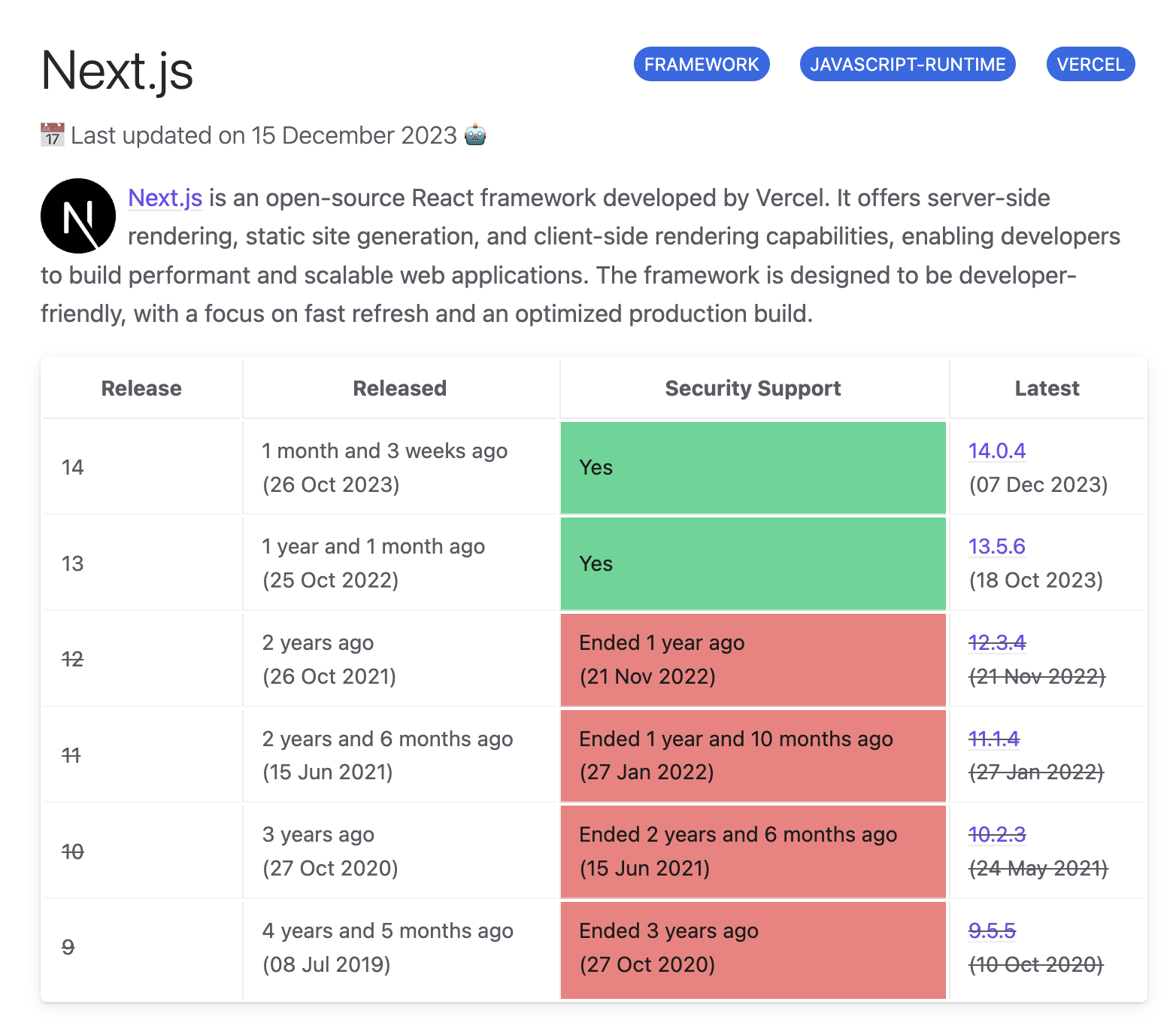
불완전성이라고 하긴 좀 그렇지만 next.js 14 버전은 불과 한달전쯤 나온 따끈따끈한 버전이다.

Next.js가 14 버전으로 올라오면서 대놓고 App router의 사용을 권장하고 있다.
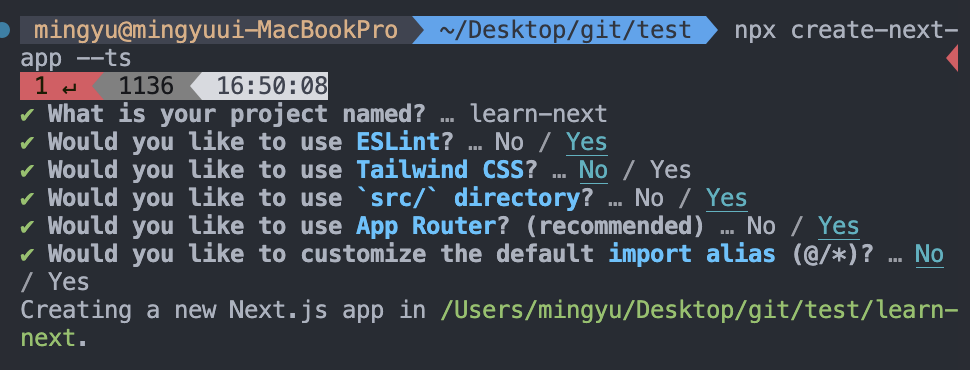
create-next-app 을 사용해도 App Router을 대놓고 권장하고 있음을 알 수 있다.

https://github.com/vercel/next.js/issues/50332
App router slow performance when using dynamic route · Issue #50332 · vercel/next.js
Verify canary release I verified that the issue exists in the latest Next.js canary release Provide environment information Operating System: Platform: darwin Arch: arm64 Version: Darwin Kernel Ver...
github.com
비교적 최근에 나온 문법이기 때문에 아직 관련된 이슈들이 나오고 있다. (물론 14버전 가까이 와서 거의 해결된 것 같긴 하다)
따라서 새 플젝을 하나 진행해본다면 이 App Router를 제대로 적용하면서 Next.js에 집중하고 싶다.
그러면 css작업만 다시하면 되는데 왜 굳이 Next.js로 바꾸지 않는가
조금 전에 말했듯이 이번 프로젝트에서 JEST,StoryBook,Emotion을 연관시키면서 tdd개발 경험에 집중하고 싶었기에 너무 새로운 기술들을 많이 도전하다보면 탈이 올 것 같았다. 또한 이번에는 Web사이트 성능 , 지표 등등 도전하고 싶은 분야가 많았다.
3. 기간
해당 프로젝트를 1월 안 까지 완성하기로 목표를 잡았기에 내가 현재 중점적으로 두고있는 목표인
1. emotion 라이브러리
2. storybook
3. jest를 활용한 tdd경험
4. 웹사이트 성능 지표
이부분을 공부하고 적용하면서 집중하기도 벅찰것이란 생각이 들었다.
다음 목표 & 결론
또 조금은 다른 이유지만 현재 모던리액트 DeepDive책을 공부하고 있는데 해당 책에 Next.js관련하여 깊게 다가가는 부분도 많아 해당 부분을 다 읽은 뒤 프로젝트를 하나 더해보고자 한다!
부가적으로 현재 styled 라이브러리는 Next.js와 관련된 문제가 emotion에 비해서는 많이 해결된 것으로 보이니 만약에 Nest.js와 CSS-in-JS 라이브러리를 사용하고 싶다면 styled를 사용하는 것이 좋을 것 같다.
'FrontEnd > React' 카테고리의 다른 글
| [storybook] viewport 설정 (1) | 2023.12.21 |
|---|---|
| [REACT] storybook reset.css 적용 (0) | 2023.12.20 |
| [React] 리액트에서 tdd 개발하기 (with emotion) (0) | 2023.12.14 |
| [StoryBook] 스토리북 적용하기 (0) | 2023.12.12 |
| [REACT] 이미지 관리 방법 (public vs assets) (0) | 2023.11.22 |
![[Next.js] SSR프레임워크 Next.js와 css-in-JS](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbnmCIH%2FbtsCk4DQ47p%2FR84Ano5FbaBItxRmDFLztk%2Fimg.png)