728x90
fill 함수를 통해서 2차원 배열을 만들때 문제가 생길 수 있다.
const ary = new Array(10).fill([false, false, false, false]);
console.log(ary);
ary[0][2] = true;
console.log(ary);
다음과 같이 fill을 통해서 false가 담긴 2차원 배열을 만들었다고 생각해보자.

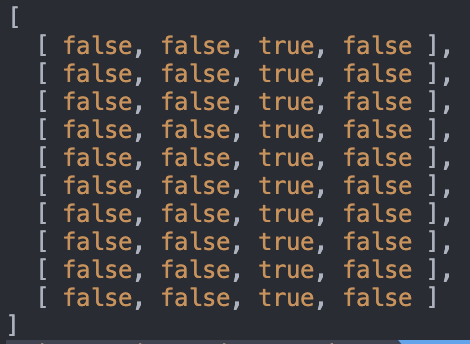
3라인과 같이 0번째 라인의 2번째 값을 true로 바꾸면

위와같이 모든 부분이 다 true로 바뀌게 된다..
코딩테스트를 준비하다가 해당 부분때문에 골머리를 많이 썩였다.
fill같은 경우, 하나의 값이 아닌 배열을 넣는경우 하나의 배열을 생성하고 그 주소값을 참조한 배열들을 넣기때문에 우리 눈에는 다 다른 배열같지만 실제로는 같은 배열이 담기기 때문이다.
따라서 2차원 배열을 만드는 경우에는 꼭 map 내장함수를 사용해줘야 한다.
const ary = new Array(10).fill().map((_) => [false, false, false, false]);
console.log(ary);
ary[0][2] = true;
console.log(ary);
해당 경우 위처럼 원하는대로 동작하게 된다.
728x90
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 원시값의 메서드 (0) | 2023.06.14 |
|---|---|
| [JS] Symbol (0) | 2023.06.09 |
| [JS] 옵셔널 체이닝 ?. (1) | 2023.06.08 |
| 가비지 컬렉션 (2) | 2023.06.03 |
| [JS] 폴리-필(Polyfill) , 바벨 (0) | 2023.05.26 |
![[JS] fill 2차원배열 주의점](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FoSxQa%2FbtslbP5DyVR%2FWNidtKMRuGhQjD5Yr3ZaD0%2Fimg.png)