이번에는 지금까지 배운 HTML 내용과 CSS공부한 내용들을 바탕으로 GitHub 클론코딩을 한번 해보고자 한다.
https://github.com/HeropCode/GitHub-Responsive
GitHub - HeropCode/GitHub-Responsive: GitHub Introduction Page (Responsive Web)
GitHub Introduction Page (Responsive Web). Contribute to HeropCode/GitHub-Responsive development by creating an account on GitHub.
github.com
위 링크에서 필요한 아이콘, 이미지파일들을 얻을 수 있었다.
1. HEAD설정. 오픈그래프와 트위터 카드
우선 처음에 파일들을 만든 후에, 여러가지 기초 설정을 해야 한다.
<meta name = "author" content = "mingyu">
<meta name = "description" content = "GitHub clone coding">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, maximum-scale=1,minimum-scale=1">
<!-- 디바이스 가로길이, 스케일, 손가락으로 확대,축소 불가 , 최대최소를 원천 봉쇄-->
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 인터넷 익스플로러 랜더링과 관련된 코드-->우선 웹사이트의 이름과 간단한 설명 그리고 viewport를 설정하는 작업이 필요하다.
주석에 적힌 것처럼 손가락으로 확대 및 축소하는것은 막아두었다.
<!-- http://ogp.me/ --> <!-- og : opengraph 사이트에서 외부에 제공할 속성을 전달-->
<meta property="og:type" content="website">
<meta property="og:site_name" content="GitHub">
<meta property="og:title" content="Build software better, together">
<meta property="og:description"
content="GitHub clone coding / GitHub is where people build software. More than 31 million people use GitHub to discover, fork, and contribute to over 100 million projects.">
<meta property="og:image" content="img/logo__github.png">
<meta property="og:url" content="https://github.com">
<!-- https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started.html -->
<meta property="twitter:card" content="summary">
<meta property="twitter:site" content="GitHub">
<meta property="twitter:title" content="Build software better, together">
<meta property="twitter:description"
content="GitHub clone coding / GitHub is where people build software. More than 31 million people use GitHub to discover, fork, and contribute to over 100 million projects.">
<meta property="twitter:image" content="img/logo__github.png">
<meta property="twitter:url" content="https://github.com">내 사이트를 어디로 전송할때 정보를 설정해 주어야한다. 간단하게 보면

카톡등으로 보낼때 보내지는 이미지나 설명등이 적혀있고, og나 twitter둘다 설정해둔걸로 보면 되겠다.
2. 파비콘(Favicon)
favorite 아이콘
이다음에는 아이콘 설정이 필요한데,
<!--<link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> --><!-- 없어도 ico파일이 경로에 있다면 생략이 가능하다-->
<link rel="icon" href="favicon.png">
<link rel="apple-touch-icon" href="favicon.png"> <!--모바일 내에서 사용하는 아이콘-->이 역시 컴퓨터로 볼때와 모바일로 볼때 모두 설정해 주어야 한다.

잘 설정하면 이처럼 위에 아이콘이 설정된다.
3. 구글폰트
그 다음은, 페이지에서 사용할 폰트설정하는 법이다.
구글에 "구글 폰트" 라고 검색하여 들어간 페이지에서

Roboto 폰트를 검색하면 다음과 같이나오고, 나는 300,400,500만 사용할꺼라 체크를 한 뒤에 보면 위 사진에 파란색 블럭으로 표시한 부분에 링크가 뜬다.
<link rel="preconnect" href="https://fonts.googleapis.com"> <!-- 구글 폰트 roboto 가져오기-->
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet">그 링크를 다음과 같이 넣어주면 폰트를 사용할 수 있다.

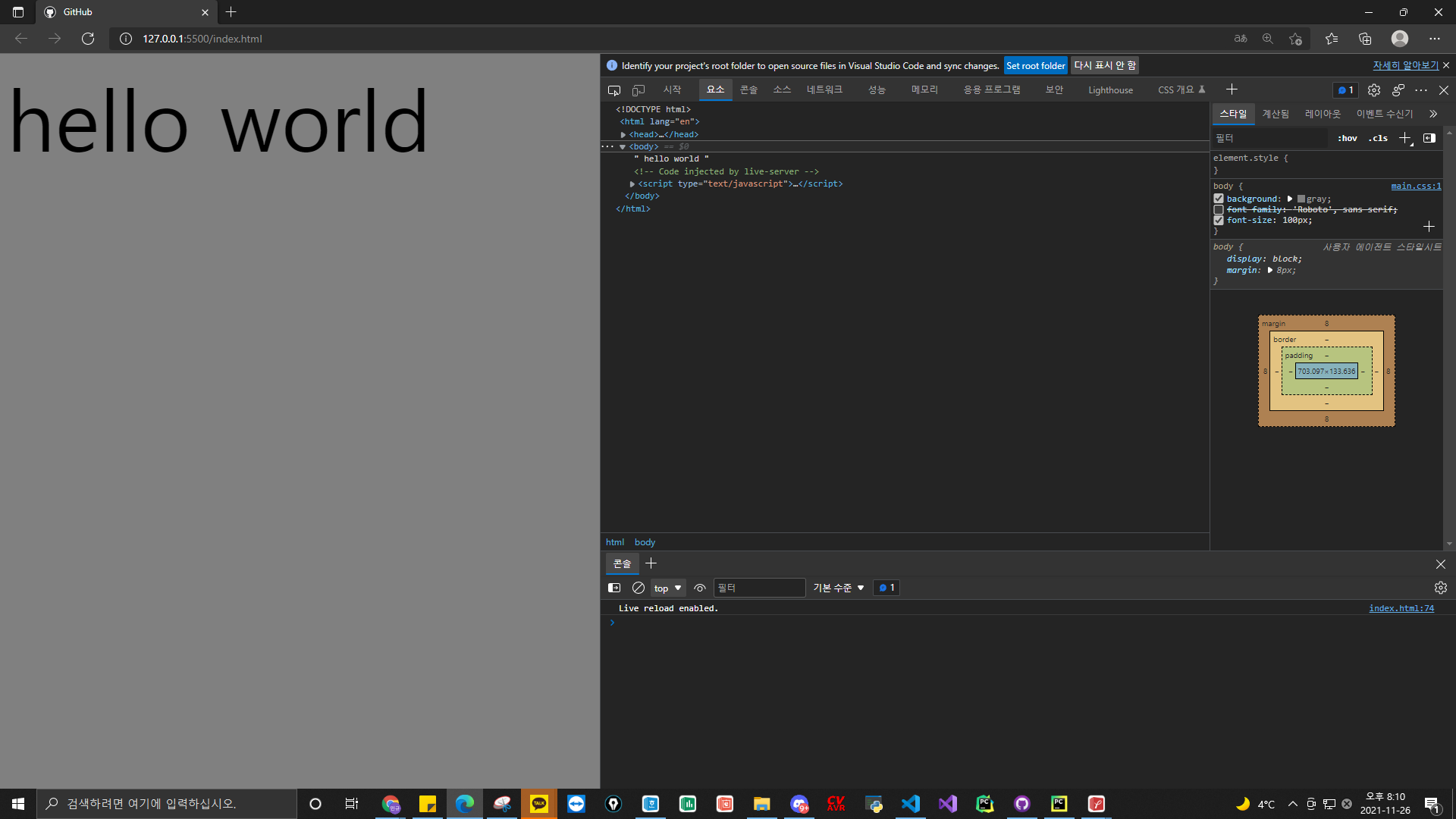
위 예제를 잠깐 실행하기 위해서는 역시 css를 넣는 작업이 필요하다.
<link rel="stylesheet" href="css/main.css"> <!-- main.css 연결 -->현재 index.html이 있는 폴더 안에 css이름의 폴더를 만든 후에 해당 css를 집어넣어서 적용시켰다.

아무튼 위의 두 사진을 보면 폰트가 적용되었음을 알 수 있다. (배경이 회색인 이유는 눈아파서 회색으로 임시설정해두었다!)
4. css 초기화
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css"> <!-- css 리셋 // 꼭 main.css보다 먼저 선언되어야 덮어쓰여지지 않는다. -->
<link rel="stylesheet" href="css/main.css"> <!-- main.css 연결 -->그 이후에는, 원래 브라우저에 기본적으로 적용되는 css특성을 제거하기 위해 리셋해주는 과정을 거쳤는데 중요한건 덮어쓰여지지 않게 main.css 보다 위에 적는 것이다.
5. BEM
BEM
CSS 작명규칙
__
~~의 일부분이다
<div class="container">
<div class="container__item"></div>
</div>
--
~~의 상태
<div class="btn--succes"></div>
<div class="btn-danger"></div>
-
일반적인 띄어쓰기,작명
<div class="toggle-btn"></div>
위 작명을 기억해두면 편하다.
6. btn
완성된 페이지를 보면

다음과 같은 버튼이 많이 나온다. 이런 버튼이나 input요소들은 스타일설정할게 많다.
이 스타일들을 미리 만들어놓고 일부분씩 바꾸면서 사용하면 편리하다.
See the Pen btn by supersfel (@supersfel) on CodePen.
아래는 input으로 내용을 넣을 css를 정의해 보았다.
See the Pen Untitled by supersfel (@supersfel) on CodePen.
즉, 위 코드들을 main.css에 넣어주면 된다.
/* COMMON */
.body__container{ /*body 처럼 사용할영역*/
font-family: 'Roboto', sans-serif;
font-size : 16px;
font-weight : 400;
color : #333;
}
/* BTN */
.btn{
height: 34px;
background : #eee linear-gradient(to bottom,#fcfcfc,#eee);
border : 1px solid #d5d5d5;
border-radius : 4px;
display: inline-flex;
align-items : center;
padding : 0 12px;
font-size : 14px;
font-weight: 500;
line-height : 1.5;
cursor : pointer;
box-sizing : border-box;
position : relative;
}
.btn:hover::before{
content:"";
position : absolute; /*부모에 포지션값이 있는가?*/
top : 0;
left : 0;
width : 100%;
height : 100%;
background : rgba(0,0,0,0.07);
}
.btn--primary{
border : 1px solid #65b836;
color : #fff;
background : #55a532 linear-gradient(#91dd70,#55ae2e);
}
/* INPUT TEXT */
.input--text{
height : 34px;
padding : 0 10px;
border: 1px solid #ddd;
border-radius : 5px;
box-sizing : border-box;
outline : none; /*포커싱 x*/
box-shadow : inset 0 1px 2px rgba(0,0,0,0.075); /* 안쪽 그림자x축, y축,두께,색 */
font-size : 16px;
}
.input--text:focus{
border-color : #51a7e8;
box-shadow: inset 0 1px 2px rgba(0,0,0,0.075),
0 0 5px rgba(81,167,232,0.5);
/*안쪽 그림자도 남기기 위함*/
}
/*Vendor Prefix 브라우저 업체별 접두사 (input-placeholder는 표준이 아님)*/
.input--text::-webkit-input-placeholder{color : #cacaca;}
.input--text::-ms-input-placeholder{color : #cacaca;}
.input--text::-moz-input-placeholder{color : #cacaca;}7. 구조 파악
하나의 섹션들을 중앙으로 모아주는 부분이 많은데 container,inner등의 이름을 가지고 섹션 안의 컨텐츠들을 모아서 정렬해주는 방법을 사용하는것이 좋다.
로그와 메뉴들, 회원가입하는 메뉴들

즉 왼쪽과 오른쪽 메뉴들을 나누어서 하면 편하다.
먼저 왼쪽부터 만들어 볼 것이다.
<header class="section">
<div class="inner"> <!--inner안의 내용을 정렬하기 위함-->
<div class="menu-group">
<div class="logo">
<a href="#">GitHubicon</a>
</div>
<ul class="main-menu">
<li><a href="#">Personal</a></li>
<li><a href="#">Open source</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Explore</a></li> <!-- 주소가 임시기에 #-->
</ul>
</div>
</div>
</header>
먼저 아까 만들어둔 html에부분에 구조적으로 메뉴바들을 만들어야 한다.
그 이후, 메뉴그룹까지 우선 정렬을 맞춰준다.
header .inner{
max-width : 980px;
height : 78px;
margin: 0 auto; /*중앙정렬 width가 정의되어 있어야함!*/
}
header .menu-group {
display : flex;
align-items: center;
height : 100%;
}이때 margin을 이용하면 좀 더 편하게 정렬할 수 있다.

그 이후, 안의 구조들이 모두 수직적인게 아닌 수평적으로 정렬시키기 위해 flex구조로 만든 후에, background속성을 통하여 이미지를 넣고, padding을 <a>태그에 넣어서 클릭되는 범위를 늘리는 과정이 필요하다.
header .menu-group {
display : flex;
align-items: center;
height : 100%;
}
header .logo{
margin-right : 10px;
}
header .logo a{
background : url("../img/logo.svg");
width : 32px;
height : 32px;
display : block;
text-indent : -9999px; /*text가 안보이게 하기..하나의 약속*/
}
header .logo a:hover{
background : url("../img/logo_on.svg");+
}
header .main-menu{
display : flex;
}
header .main-menu li a{
display : block;
padding : 10px; /*클릭범위를 늘리기위해 margin말고 사용 */
color : #3c4146
}
header .main-menu li a:hover{
color : #4078c0;
}
8. 오른쪽 메뉴

각 서브메뉴, 검색메뉴, 버튼들의 양식이 있다.

줄였을때 이렇게 나오는데, 위에서 아래로 쌓이는 구조로 만드는것이 맞다!

<div class="sign-group">
<div class="btn-group">
<a href="#" class="btn sign-in">Sign in</a>
<a href="#" class="btn btn--primary sign-up">Sign up</a>
</div>
<form id ="search-form" method="POST" action=""> <!-- 고유내용이라 생각해서 id추가-->
<input type="text"id = "search" class="input--text" placeholder="Search GitHub">
<input type="submit" value="Submit">
</form>
<ul class="sub-menu">
<li><a href="#">Pricing</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Support</a></li>
</ul>
</div>
common부분에
a{
text-decoration: none;
}넣어주고, sign in이 파란색이기 때문에 btn에서 검은색으로 바꿔준다!
후에, 아까만들어두었던 왼쪽메뉴 오른쪽으로 이번에 만든 메뉴들이 나와야 하는데 그렇지 않고 있다. 이 부분에서 float을 사용할껀데 기억이 나지 않으면 밑의 예제를 참조해보자
See the Pen Untitled by supersfel (@supersfel) on CodePen.
위방법처럼 쓰면 되나 매번 float을쓸때마다 속성을 정해주는건 귀찮은 일이다.
css common주석처리된 밑부분에
/* FLOAT CLEARFIX */
.clearfix::after{
content:"";
clear:both;
display: block;
}
.float--left{
float : left;
}
.float--right{
float : right;
}다음과 같이 정의해준 후에, HTML에서 해당 부분에 클래스들을 추가만 해주면 float을 손쉽게 사용할 수 있다.
그 이후에, 정렬하고 꾸미는 작업들을 css로 처리해준다.
header .sign-group{
display : flex;
height : 100%;
align-items: center;
}
header .btn-group{
order : 2; /* 순서를 뒤집기 위함 */
display : flex; /* 명시적으로 수평으로 만듬 없으면 인라인이라 스페이스바 만큼의 공간이 들어감 */
}
header .btn-group .sign-in{
margin-right : 4px;
}
#search-form{
order : 1;
margin-right : 12px;
}
#search{
width : 160px;
font-size : 14px;
}
#search + [type="submit"] {
display : none; /*submit버튼을 없앰 */
}
header .sub-menu{
display : flex;
margin-right : 10px;
}
header .sub-menu li a{
padding : 8px;
display : block;
font-size : 13px;
color : #3c4146;
}
header .sub-menu li a:hover{
color : #4078c0;
}

9.visual 섹션

이것도 똑같이 inner공간으로 보고, 그 배경이미지는 inner밖으로 넘어가고, 텍스트영역과 오른쪽의 form 영역으로 나누어져 있는것을 알 수 있다. form영역을 고정시켜놓고 text영역을 좀더 자유롭게 놔두는 식으로 구현을 한다고 생각하면 도리 것 같다.
<!-- VISUAL -->
<section class="section section--visual">
<div class="inner">
<div class="summary">
<div class="summary__title">
How people build software <!-- build software가 한세트-->
</div>
<div class="summary__description">
Millions of developers use GitHub to build personal projects, support their businesses, and work together on open source technologies.
</div>
</div>
<form id = "sign-form"action="POST">
<ul>
<li><input type="text" class="input--text" placeholder="Pick a username"></li>
<li><input type="email" class="input--text" placeholder="Your email address"></li>
<li>
<input type="password" class="input--text" placeholder="Create a password">
<p class="caption">Use at least one letter, one numeral, and seven characters.</p>
</li>
<li>
<button type="submit" class="btn btn--primary">Sign Up for GitHub</button>
<p class="caption">By clicking "Sign up for GitHub", you agree to our terms of service and privacy policy. We'll occasionally send you account related emails.</p>
</li>
</ul>
</form>
</div>
</section>우선 크게 위에서 말한대로 텍스트공간과 form공간을 나누어서 공간을 구현하였다.
/*VISUAL*/
.section--visual{
background-image: url("../img/bg.jpg");
background-repeat: no-repeat;
background-position: bottom left;
background-size: cover;
}
.section--visual::before{ /*배경을 좀 더 어둡게*/
content :"";
position : absolute; /*section클래스에서 position을 해놨음*/
top : 0;
left : 0;
bottom : 0; /*가로 100% 세로 100%과 동일 */
right : 0;
background : rgba(0,0,0,.3);
}
.section--visual .inner{
padding : 160px 0;
display : flex;
}
.section--visual .summary{
flex-grow : 1; /*나머지 비율을 1로*/
flex-basis : 0; /*flex-item에 적용하는 값들*/
/*flex : 1; <<단축속성을 통해 줄임 */
margin-right: 90px;
}
.section--visual .summary__title{
color : #FFF;
text-shadow : 0 1px 1px rgba(0,0,0,0.25),
0 1px 25px rgba(0,0,0,0.75);
}
.section--visual .summary__description{
color : #FFF;
text-shadow : 0 1px 1px rgba(0,0,0,0.25),
0 1px 25px rgba(0,0,0,0.75);
}
#sign-form{
width : 340px; /*한번에 사이즈를 잡을 수 있는 구조*/
margin-top : 16px;
}
#sign-form li{
margin-bottom: 17px;
}
#sign-form .input--text{
width : 100%; /*굳이 하나씩 안정해도 괜찮다*/
height : 40px;
}
#sign-form li:last-child{
margin-bottom: 0px;
}
#sign-form .caption{
font-size : 12px;
margin-top: 5px;
color : rgba(255,255,255,.6);
line-height: 1.5;
text-align: center;
}
#sign-form [type="submit"]{
width : 100%;
height: 62px;
font-size : 20px;
justify-content:center;/*btn이 inline-flex로 설정되어 있다*/
}추가로 요약 및 설명을 하는 부분은 다른곳에서 도 쓰일 수 있어서 css위에 따로 만들었다.
/* SUMMARY */
.summary{
}
.summary__title{
font-size : 38px;
font-weight : 300;
line-height : 1.25;
margin-bottom : 18px;
}
.summary_description{
font-size : 26px;
font-weight : 300;
color : #767676;
line-height: 1.5;
}
만드는 방식은 똑같고, 구조를 먼저 잡고 하나하나씩 해보는게 중요한 것 같다.
각 기능이 왜 구현되었는지 코드한줄한줄 뜯으면서 복습하는 과정이 필요할 것 같다.
우선 중간까진 끝!
'프로젝트 > 소규모프로젝트들' 카테고리의 다른 글
| JS_리액트_TodoList (0) | 2021.12.27 |
|---|---|
| MFC를 이용한 디지털신호처리 프로그램 (0) | 2021.12.15 |
| JS_독서관리 시스템 (2) | 2021.12.10 |
| GitHub 클론코딩-2 (0) | 2021.11.27 |
| 01_디지털 필터설계(C++) (2) | 2021.11.13 |
