Bootstrap
Bootstrap.css를 불러오고, 해당 파일에 정의된 버튼,레이아웃등을 가져와서 사용하는 것
클래스로 간단하게 불러와서 사용할 수 있다.
트위터에서 개발하였다.
쉽게 생각해서, 만들어져있는 양식들을 가져와서 내가 게시판 등을 만들때 보다 편하게 사용할 수 있는것! 오픈소스들을 가져다 쓰는 개념이라고 보면 되겠다.
bootstrap을 사용하기 위해서는 먼저 css에 부트스트랩을 추가하는 부분이 필요하다.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">위처럼 링크로 표시해도 되고, 직접css파일을 다운받아서
<link rel="stylesheet" href="./bootstrap.min.css">추가해도 상관없다!! 공부할때 3.4.1버전으로 써봤는데 아직도 3버전기반 으로 작동하는 웹페이지가 많다고 하니 3버전으로 공부하고 4버전적용이 되면 쓰는게 좋은거 같다.
레이아웃
다 더하면 12가 된다는 것이 핵심이다.
col-sm- : 768px보다 클때
col-md : 970px보다 클때
col-lg : 1170px보다 클때
col-xs- : 768px보다 작을때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
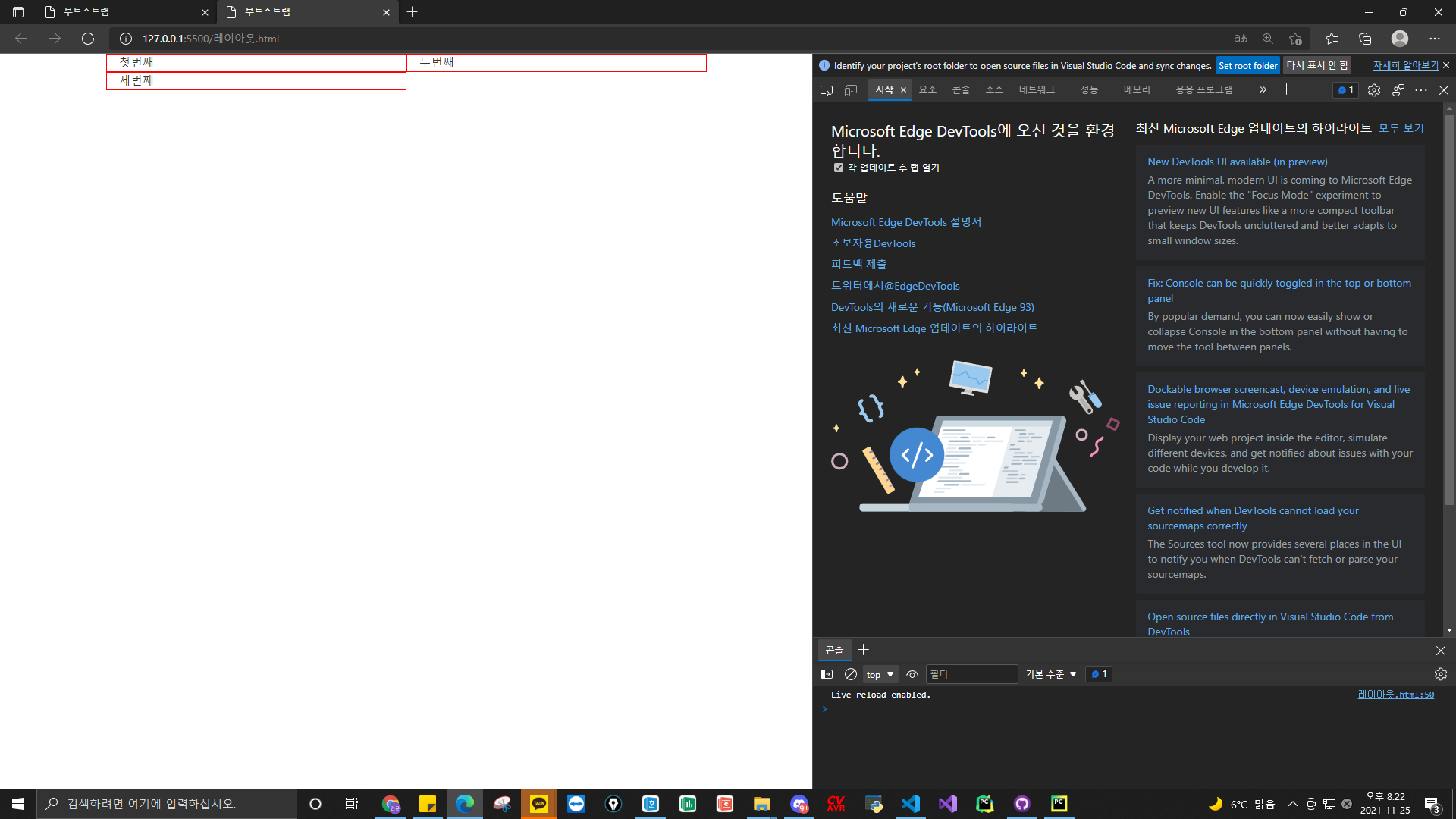
.col-sm-6, .col-md-4 { border: 1px solid red;}
</style>
</head>
<body>
<div class="container">
<div class="col-sm-6 col-md-4">첫번째</div>
<div class="col-sm-6 col-md-4">두번째</div>
<div class="col-sm-6 col-md-4">세번째</div>
</div>
</body>
</html>
화면 크기에 맞춰 나오는 레이아웃을 달라지게 할 수 있다.
버튼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="padding-top : 50px;">
<a href="" class="btn btn-default">default</a>
<a href="" class="btn btn-primary">primary</a>
<a href="" class="btn btn-success">success</a>
<a href="" class="btn btn-info">btn-info</a>
<a href="" class="btn btn-warning">warning</a>
<a href="" class="btn btn-danger">danger</a>
</div>
</body>
</html>
여러 모양의 버튼을 사용해볼 수 있는데, 이게 어떻게 구성되어있는지 찾아보려면
http://bootstrapk.com/components/#btn-groups
콤포넌트 · 부트스트랩
Some default panel content here. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
bootstrapk.com
위 사이트에서 사용하고싶은 부트스트랩의 콤포넌트를 검색한 후, 예제코드들을 읽으면서 봐보면 된다.
테이블 콤포넌트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="padding-top : 30px;">
<table class ="table table-bordered">
<tr>
<th>제목</th>
<th>작성일</th>
<th>삭제</th>
</tr>
<tr>
<td>안녕하세요</td>
<td>2019-03-25</td>
<td>
<a href="" class = "btn btn-danger">삭제</a>
</td>
</tr>
</table>
</div>
</body>
</html>
표를 만들어 쓸 수 있는 부트스트랩이다.
패널
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="padding-top : 50px;">
<div class="panel panel-default">
<div class="panel-heading">패널 제목</div>
<div class="panel-body">
안녕하세요! <br />
안녕하세요! <br />
안녕하세요! <br />
안녕하세요! <br />
</div>
</div>
</div>
</body>
</html>
폼(로그인 양식)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
li { margin-bottom : 20px;}
</style>
</head>
<body>
<div class="container" style="padding-top : 50px"></div>
<ul>
<li class = "form-inline">
<label>아이디</label>
<input type="text" class="form-control">
</li>
<li class = "form-inline">
<label>패스워드</label>
<input type="text" class="form-control">
</li>
<li class = "form-inline">
<label>생년월일</label>
<input type="text" class="form-control">
<select name="" id="" class="form-control">
<option value="">년도</option>
<option value="">1998</option>
<option value="">1999</option>
</select>
-
<select name="" id="" class="form-control">
<option value="">월</option>
<option value="">8</option>
<option value="">10</option>
</select>
-
<select name="" id="" class="form-control">
<option value="">일</option>
<option value="">10</option>
<option value="">8</option>
</select>
</li>
<li class="form-inline">
<input type="checkbox" id = "agree">
<label for="" id=agree>약관에 동의하시겠습니까?</label>
</li>
</ul>
</body>
</html>
네비게이션 바
네이게이션 바를 사용하기위해서는 JS를 적용해야 하는데, 아직 배우진 않은개념이라 자세히 다루지는 않았고, 이미 있는 JS를 적용하여 간단하게 네비게이션 바를 만들어 보았다.
이를 사용하기위해서 jquery를 적용해야 하는데, 이는 밑의 사이트에서 가져올 수 있다.
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
code.jquery.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>부트스트랩</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js" integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI=" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding-top: 100px">
<nav class="navbar navbar-inverse"> <!-- 검정색으로 -->
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="collapsed navbar-toggle" data-toggle="collapse" data-target="#go_menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span> <!-- 3줄을 긋는 거-->
</button>
<a class="navbar-brand" href="#">
bootstrap 강의
</a>
</div>
<div class="collapse navbar-collapse" id="go_menu">
<ul class="nav navbar-nav">
<li>
<a href="">HTML</a>
</li>
<li class="active"> <!-- 활성화 -->
<a href="">PYTHON</a>
</li>
<li>
<a href="">JAVASCRIPT</a>
</li>
<li>
<a href="">PHP</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
</body>
</html>보면 jquery를 선언하는 부분이 있다.

font awesome
아이콘을 가져다 쓸 수 있는 방법
저번 css를 배울때 사용해봤던 방식이다. 이미지가 아닌 아이콘들을 간단하게 적용시킬 수 있다.
아래는 fontawesome과 폼등을 이용하여 만들어본 간단한 로그인 양식 예제이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>템플릿(js포함)</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container" style="padding-top: 30px;">
<nav class="navbar navbar-inverse"> <!-- 검정색으로 -->
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="collapsed navbar-toggle" data-toggle="collapse" data-target="#go_menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span> <!-- 3줄을 긋는 거-->
</button>
<a class="navbar-brand" href="#">
bootstrap 강의
</a>
</div>
<div class="collapse navbar-collapse" id="go_menu">
<ul class="nav navbar-nav">
<li>
<a href="">HTML</a>
</li>
<li class="active"> <!-- 활성화 -->
<a href="">PYTHON</a>
</li>
<li>
<a href="">JAVASCRIPT</a>
</li>
<li>
<a href="">PHP</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="col-md-4 col-md-offset-4"> <!-- 중앙정렬 // 네칸을 차지한다-->
<div class="panel panel-default">
<div class="panel-heading">
로그인
</div>
<div class="panel-body">
<input type="text" class="form-control" placeholder="ID">
<br>
<input type="password" class="form-control" placeholder="비밀번호">
<br>
<button class="btn btn-lg btn-success btn-block">로그인</button>
<br>
<a href="" class="btn btn-lg btn-primary btn-block">
<i class="fa fa-facebook" aria-hidden="true"></i>
페이스북 로그인</a>
</div>
</div>
</div>
</div>
</body>
</html>
summernote 위지윅에디터 적용해보기
이미 나와있는 위지윅에디터를 적용해보는 방법이다
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
위 사이트에서 양식을 볼 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>서머노트</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding-top : 50px;">
<textarea name="" id="myEditor" cols="30" rows="10" class="form-control"></textarea>
</div>
<!-- 스타일관련 -->
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.6/summernote.css" rel="stylesheet">
<!-- 자바스크립트관련 -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.6/summernote.js"></script>
<!-- 한글관련 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.6/lang/summernote-ko-KR.min.js"></script>
<script>
$(document).ready(function(){
$('#myEditor').summernote({
lang: 'ko-KR',
height: 300,
});
});
</script>
</body>
</html>서머노트를 쓰기위해선 자바스크립트,한글,스타일 관련 css파일과 js파일을 가져와야 사용할 수 있다. 사실 아직 JS를 공부하진 않아서 공부한 다음에 한번 더 봐야하는 개념같다.
중요한건 외부에 있는 css등을 적용하여 페이지 만들기가 수월하다는 것이다.
'FrontEnd > HTML&CSS' 카테고리의 다른 글
| scss keyframe 적용법 (0) | 2022.09.12 |
|---|---|
| 16_CSS 네이밍 규칙 (0) | 2022.09.07 |
| 14_SCSS_함수 (0) | 2021.11.20 |
| 13_SCSS_연산,재활용(mixin,include),확장 (0) | 2021.11.20 |
| 12_SCSS_중첩,변수,import (0) | 2021.11.20 |
