File Loader
img파일을 모듈로 다루는 법을 알아보자.

저저번글부터 사용한 프로젝트에 assets파일을 하나 만들고 아무이미지나 두장 넣는다.
npm i file-loader -Dfile-loader를 설치하고
{
test: /\.(png|jpe?g|gif)$/i, //$는 끝을 의미 i는 대소문자를 가리지 않겠다는 의미
use: [
{
loader: "file-loader",
options: {
name: "[contenthash].[ext]", // ext : 확장자
},
},
],
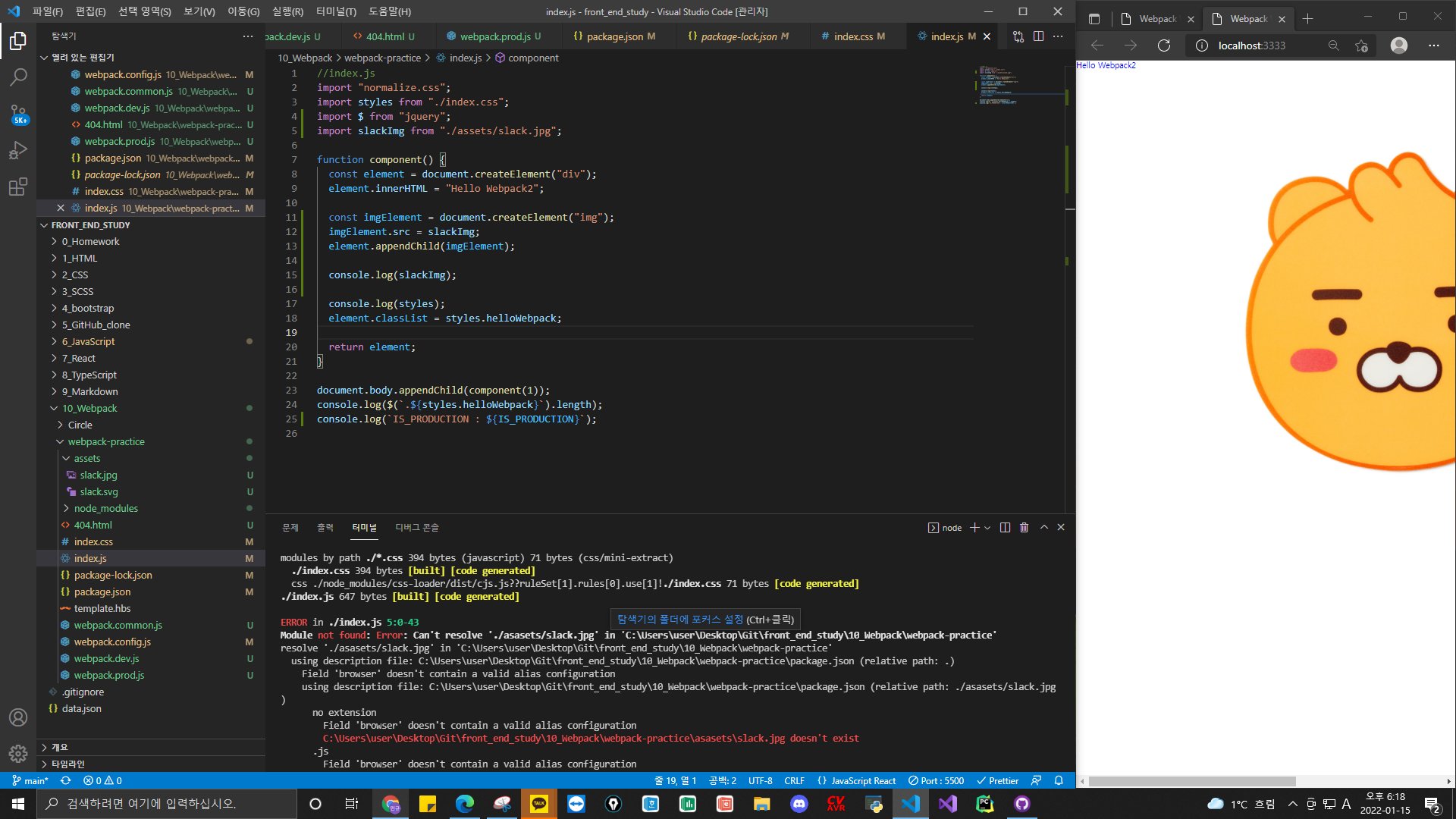
},module의 rules에 위와같은 코드를 넣어서 loader를 적용시킨다. 이제 loader를 적용시키는법은 어느정도 익숙해졌을 것이다.
//index.js
import "normalize.css";
import styles from "./index.css";
import $ from "jquery";
import slackImg from "./assets/slack.jpg";
function component() {
const element = document.createElement("div");
element.innerHTML = "Hello Webpack2";
const imgElement = document.createElement("img");
imgElement.src = slackImg;
element.appendChild(imgElement);
console.log(slackImg);
console.log(styles);
element.classList = styles.helloWebpack;
return element;
}
document.body.appendChild(component(1));
console.log($(`.${styles.helloWebpack}`).length);
console.log(`IS_PRODUCTION : ${IS_PRODUCTION}`);그다음 이미지파일을 넣는 코드를 넣으면

이미지가 잘 출력되고 있음을 확인할 수 있다.
현재 구조는 dist파일안에 모든 파일이 우겨넣어지는데, 각 파일마다 모여지게 설정하면 훨씬 보기 좋을 것이다.
그를 위해서 우선 src파일을 하나만들어서 소스파일들을 넣어주었다.

entry: "./src/index.js",파일구조를 바꾸었으니 webpack.common.js의 entry를 바꾸는것도 잊지 않으면 되겠다.
{
test: /\.(png|jpe?g|gif)$/i, //$는 끝을 의미 i는 대소문자를 가리지 않겠다는 의미
use: [
{
loader: "file-loader",
options: {
name: "[contenthash].[ext]", // ext : 확장자
publicPath: "assets/",
outputPath: "assets/",
},
},
],
},
publicPath와 outputPath를 사용해서 경로를 지정해준다.
//webpack.common.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const webpack = require("webpack");
const isProduction = process.env.NODE_ENV === "PRODUCTION";
module.exports = {
entry: "./src/index.js",
output: {
filename: "[name].[chunkhash].js", //name을 넣어준다.
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.css$/i,
use: [
// {
// loader: "style-loader",
// options: {
// injectType: "singletonStyleTag",
// },
// },
{
loader: MiniCssExtractPlugin.loader,
},
{
loader: "css-loader",
options: {
modules: true,
},
},
],
},
{
test: /\.hbs$/, //handlebars 설정
use: ["handlebars-loader"],
},
{
test: /\.(png|jpe?g|gif)$/i, //$는 끝을 의미 i는 대소문자를 가리지 않겠다는 의미
use: [
{
loader: "file-loader",
options: {
name: "[contenthash].[ext]", // ext : 확장자
publicPath: "assets/",
outputPath: "assets/",
},
},
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
title: "Webpack",
template: "./template.hbs",
meta: {
viewport: "width-device-width, initialscale=1",
},
minify: isProduction //모드에 따라 html이 압축될수도 안될수도
? {
collapseWhitespace: true,
useShortDoctype: true,
removeEmptyAttributes: true,
}
: false,
}),
new CleanWebpackPlugin(), //CleanWebpack
new MiniCssExtractPlugin({
filename: "[contenthash].css",
}),
new webpack.DefinePlugin({
IS_PRODUCTION: isProduction,
}),
],
};

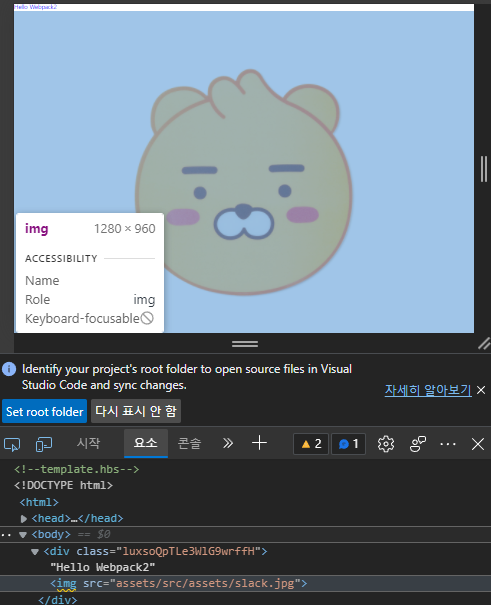
dist파일의 구조가 바뀐것을 볼 수 있다.
좀더 다른 옵션들을 찾아보자.
https://github.com/webpack-contrib/file-loader
GitHub - webpack-contrib/file-loader: File Loader
File Loader. Contribute to webpack-contrib/file-loader development by creating an account on GitHub.
github.com
위 git페이지에서 옵션들을 찾아낼 수 있다.

Type을 확인할 수 있다.
use: [
{
loader: "file-loader",
options: {
name() {
if (!isProduction) {
return "[path][name].[ext]";
}
return "[contenthash].[ext]";
}, // ext : 확장자
publicPath: "assets/",
outputPath: "assets/",
},
},
],위처럼 개발자로 들어가면 img파일을 해시값이 아닌 경로값으로 지정하게 하면

해시값이 아닌 경로값으로 잘 보이는것을 알 수 있다.
URL-Loader
URL 로더는
//data:mediatype;base64,data
위와같은 문자열을 반환하게 된다.
리소스를
미디어타입/binary2진수값(이미지정보)/실제 인코딩된 결과값
으로 대입되서 반환된다.
npm i -D url-loader먼저 url-loader을 설치한다.
{
test: /.\svg$/,
use: [
{
loader: "url-loader",
options: {
limit: 8192, //bite크기단위의 숫자(파일크기에 대한 제약)
},
},
],
},역시 common.js에 rules안에 넣으면 된다.
https://github.com/webpack-contrib/url-loader
GitHub - webpack-contrib/url-loader: A loader for webpack which transforms files into base64 URIs
A loader for webpack which transforms files into base64 URIs - GitHub - webpack-contrib/url-loader: A loader for webpack which transforms files into base64 URIs
github.com
역시 자세한 옵션은 깃을 참조하며 읽으면 되겠다.
SASS loader
sass또한 사용할 수 있다.
npm i -D sass-loader node-sass역시 먼저 모듈을 설치해주자.
{
test: /\.css$/i,
use: [
// {
// loader: "style-loader",
// options: {
// injectType: "singletonStyleTag",
// },
// },
{
loader: MiniCssExtractPlugin.loader,
},
{
loader: "css-loader",
options: {
modules: true,
},
},
],
},전에, 현재 모듈이 연결된 방식을 보면 위처럼 되어있다. css-loader >>> MiniCssExtractPlugin.loader 순으로 연결되고 있고 배열인 경우에 인덱스 값이 큰 것부터 실행되는것을 알 수 있다.
css를 관리할때 지역적인css와 전체적인걸 다 규정해주는 글로벌 css로 나누어 보통 사용한다.
이를
filename.modules.scss > css modules
filename.scss > global 로적용
이런식으로 분리해서 작업을 할 수 있도록 설정해보자.
//webpack.common.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const webpack = require("webpack");
const isProduction = process.env.NODE_ENV === "PRODUCTION";
module.exports = {
entry: "./src/index.js",
output: {
filename: "[name].[chunkhash].js", //name을 넣어준다.
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.s?css$/, //감지
oneOf: [
//여러 rule중 하나가 적용되게
{
test: /\.modules\.s?css$/, //module이 파일 이름에 있는지 없는지
use: [
{
loader: MiniCssExtractPlugin.loader,
},
{
loader: "css-loader",
options: {
modules: true,
},
},
"sass-loader", //축약형으로 문자열로 넣어도 된다.
],
},
{
//첫번째 감지에 걸리지 않으면 실행
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],
},
],
},
{
test: /\.hbs$/, //handlebars 설정
use: ["handlebars-loader"],
},
{
test: /\.(png|jpe?g|gif)$/i, //$는 끝을 의미 i는 대소문자를 가리지 않겠다는 의미
use: [
{
loader: "file-loader",
options: {
name() {
if (!isProduction) {
return "[path][name].[ext]";
}
return "[contenthash].[ext]";
}, // ext : 확장자
publicPath: "assets/",
outputPath: "assets/",
},
},
],
},
{
test: /.\svg$/,
use: [
{
loader: "url-loader",
options: {
limit: 8192, //bite크기단위의 숫자(파일크기에 대한 제약)
},
},
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
title: "Webpack",
template: "./template.hbs",
meta: {
viewport: "width-device-width, initialscale=1",
},
minify: isProduction //모드에 따라 html이 압축될수도 안될수도
? {
collapseWhitespace: true,
useShortDoctype: true,
removeEmptyAttributes: true,
}
: false,
}),
new CleanWebpackPlugin(), //CleanWebpack
new MiniCssExtractPlugin({
filename: "[contenthash].css",
}),
new webpack.DefinePlugin({
IS_PRODUCTION: isProduction,
}),
],
};
POSTCSS
먼저 css파일을 살짝 만져주자
body {
background-color: #232c34;
text-align: center;
}
div {
color: red;
}
.helloWebpack {
color: blue;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-size: 20px;
counter-reset: #09d3ac;
}
.slackImg {
position: absolute;
width: 100px;
height: 100px;
margin-top: 0px;
}
https://github.com/postcss/postcss
GitHub - postcss/postcss: Transforming styles with JS plugins
Transforming styles with JS plugins. Contribute to postcss/postcss development by creating an account on GitHub.
github.com
postcss는 css를 좀더 확장시켜서 사용시킬 수 있다.
오류를 피하거나 확장기능을 제공하거나 하는 부분을 찾을 수 있다.
BROWSERSLIST
브라우저별 지원방식에 따른 설정을 할 수 있다.
https://github.com/browserslist/browserslist
GitHub - browserslist/browserslist: 🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint a
🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env - GitHub - browserslist/browserslist: 🦔 Share target browsers between different front-en...
github.com
'FrontEnd > 웹 지식' 카테고리의 다른 글
| 캐시교체 정책 (0) | 2022.08.30 |
|---|---|
| GitHub Pull Request (0) | 2022.08.27 |
| 04_Webpack 설정 (0) | 2022.01.15 |
| 03_Webpack 기본구조 (0) | 2022.01.14 |
| 02_Module,Bundle (0) | 2022.01.14 |
