이번에 생활코딩님의 쿠키강의를 보고 공부를 해보았다!
https://opentutorials.org/course/3387/21740
쿠키의 생성 - 생활코딩
수업소개 Node.js를 이용해서 쿠키를 생성하는 방법을 알려드립니다. 강의 소스코드 nodejs/cookie.js var http = require('http'); http.createServer(function(request, response){ // response.writeHead(200, { // 'Set-Cookie':['yummy
opentutorials.org
우선 쿠키에 대해 조금 알아보자.
쿠키는 인증,개인화,방문자 체크 등의 용도로 사용될 수 있다.
https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies
HTTP 쿠키 - HTTP | MDN
HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각입니다. 브라우저는 그 데이터 조각들을 저장해 놓았다가, 동일한 서버에 재 요청 시 저장된 데이
developer.mozilla.org
MDN 문서를 한번 읽어봐도 좋을 것 같다.
var http = require("http");
http
.createServer(function (request, response) {
response.writeHead(200, {
"Set-Cookie": ["yummy_cookie=choco", "tasty_cookie=strawberry"],
});
response.end("Cookie!!");
})
.listen(3008);
다음처럼 간단한 서버를 하나 만들고, 2개의 쿠키를 넣기 위해서 배열에 넣어보았다.

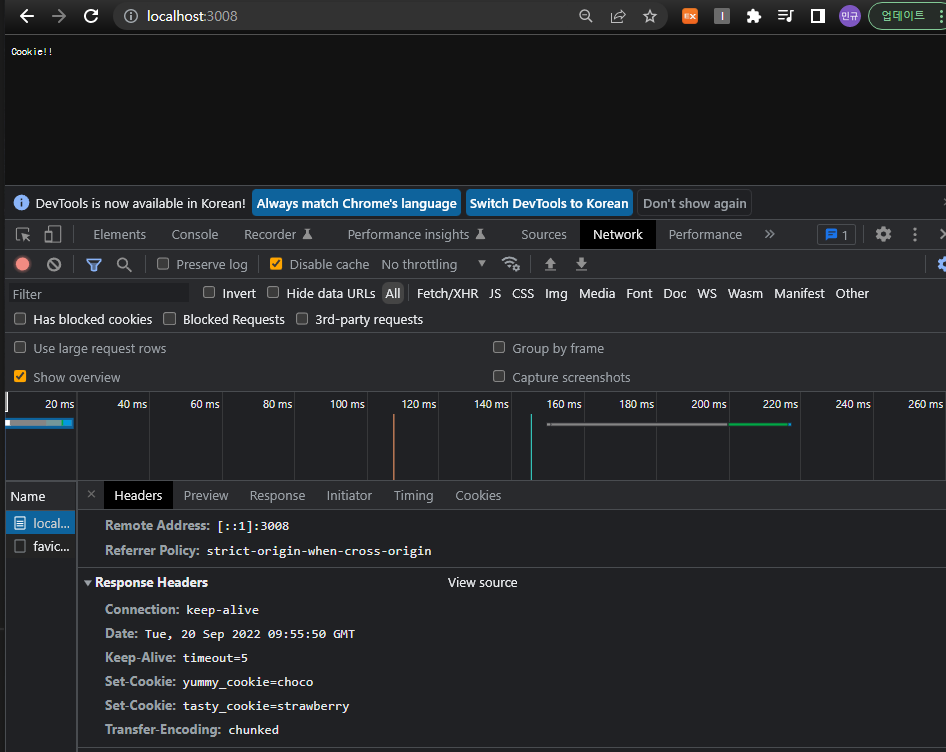
그럼 위처럼 Set-Cookie가 두개 있는것을 확인할 수 있다.
그렇다면 생성한 쿠키를 읽는 방법을 알아보자.
console.log(request.headers.cookie);다음과 같이 cookie값을 읽어올 수 있다.
하지만 쿠키가 복수일 경우

다음과 같이 굉장히 복잡한 형태로 추출이 되는데,
npm 모듈인 cookie로 이를 쉽게 빼낼 수 있다.
npm install cookie
따라서 아래와 같이 모듈을 사용하면 보다 쉽게 쿠키를 추출해내는것이 가능하게 된다.
var http = require("http");
var cookie = require("cookie");
http
.createServer(function (request, response) {
console.log(request.headers.cookie);
var cookies = {};
if (request.headers.cookie !== undefined) {
cookies = cookie.parse(request.headers.cookie);
}
console.log(cookies.yummy_cookie);
response.writeHead(200, {
"Set-Cookie": ["yummy_cookie=choco", "tasty_cookie=strawberry"],
});
response.end("Cookie!!");
})
.listen(3008);
이러한 쿠키는 웹사이트의 언어설정과 같은 설정 유지를 하는것에도 사용될 수 있다.또한 id등의 정보를 담은 key를 저장하는 등의 역할을 할 수 있다.
쿠키엔 두가지 종류가 있다.
Session cookies
웹브라우저가 켜져있는동안만 유효
Permanent cookies
웹브라우저가 껐다 켜도 유효 (설정 등으로 유효기간 설정 가능)
지금껏 만든 쿠키는 Session cookies였고, Permanet cookie를 만들어 보자.
var http = require("http");
var cookie = require("cookie");
http
.createServer(function (request, response) {
console.log(request.headers.cookie);
var cookies = {};
if (request.headers.cookie !== undefined) {
cookies = cookie.parse(request.headers.cookie);
}
console.log(cookies.yummy_cookie);
response.writeHead(200, {
"Set-Cookie": ["yummy_cookie=choco", "tasty_cookie=strawberry", `Permanent=cookies; Max-Age=${60 * 60 * 24 * 30}`],
});
response.end("Cookie!!");
})
.listen(3008);
위처럼 Permanetcookie를 설정하고 네트워크 탭을 보면

만료일이 생긴것을 알 수 있다.
Secure
https인 경우에만 쿠키가 전송되도록 해주는 보안설정 요소이다.
httpOnly
자바스크립트요소로 쿠키에 접근이 불가능하게 해주는 보안설정 요소이다.
path
최상단이 아닌, 특정디렉토리에서만 쿠키가 살아있게 해주는 옵션
domain
domain뒤에 오는 도메인이 붙어있다면 어떤 도메인에서도 살아있는 쿠키를 만들 수 있다.
var http = require('http');
var cookie = require('cookie');
http.createServer(function(request, response){
console.log(request.headers.cookie);
var cookies = {};
if(request.headers.cookie !== undefined){
cookies = cookie.parse(request.headers.cookie);
}
console.log(cookies.yummy_cookie);
response.writeHead(200, {
'Set-Cookie':[
'yummy_cookie=choco',
'tasty_cookie=strawberry',
`Permanent=cookies; Max-Age=${60*60*24*30}`,
'Secure=Secure; Secure',
'HttpOnly=HttpOnly; HttpOnly',
'Path=Path; Path=/cookie',
'Doamin=Domain; Domain=test.o2.org'
]
});
response.end('Cookie!!');
}).listen(3000);'FrontEnd > 웹 지식' 카테고리의 다른 글
| gitHub OAuth 로그인 구현 (0) | 2022.09.30 |
|---|---|
| 리액트 build파일 경로 설정 (0) | 2022.09.26 |
| HTTP란? (0) | 2022.09.20 |
| Unix와 Windows 파일 시스템 (0) | 2022.08.30 |
| 정규표현식 (0) | 2022.08.30 |
